はじめに
キッチハイクのエンジニアメンバーで React Native の気になるニュースを持ち寄ってみました!書籍 React Native が発売されましたね! 自分はReact Native Meetup #10に参加して応募したところなんと当選しました!いま読んでいるので、来月のRN Featuresで取り上げたいですね〜。
- はじめに
- React Native Meetup #10
- React Native ライブラリのサンプル動画付きギャラリー
- アニメーション付きで Dark mode に変わるスケルトンアプリ
- react-native-reanimate v2-alphaでAndroidアニメーション遅い問題が解決?
- Facebook製の新しいState管理ライブラリ「Recoil」
- 60FPS で動くスクロールボトムシートのライブラリ
- WinUI 3 と RNW (React Native for Windows)
- 今月のメンバー活動ピックアップ
- 近況報告: React Nativeを最新バージョンに上げました
- さいごに
- We're Hiring
React Native Meetup #10
5/29(金)に React Native Japan 主催のイベント、 React Native Meetup #10 がYouTubeオンライン配信で開催されました。

コメント
「弊社CTOの @shoken0x さんがReact Native for macOS で登壇したので有志で見ました」
「@Naturalclarさんのreact-native-rearchitectureは理解が深まった」
「react-native-reanimated v2-alpha でAndroidのアニメーション遅い問題が解決されるのか」
React Native ライブラリのサンプル動画付きギャラリー

サンプル動画で動くものを見ながら探せる。
コメント
「Crossy Road 好きだった。ExpoでEvanBaconさんが実装してたとは!」
「rn-tourguide 、使えそう」
「UIライブラリが探せるのは便利ですね」
「UIライブラリでREADMEに画像が貼ってないものもあるので、動くものを見れるのは良いね」
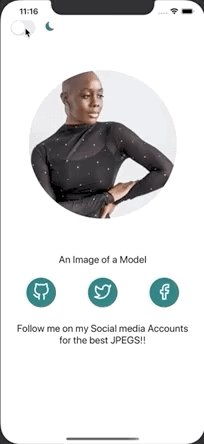
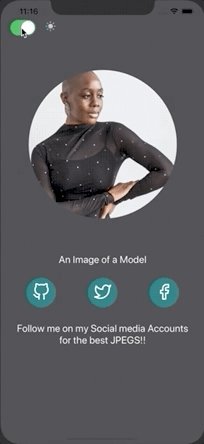
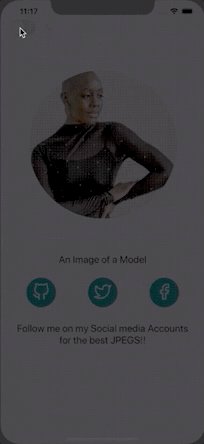
アニメーション付きで Dark mode に変わるスケルトンアプリ

Transition Animation in React Native. Use Case: Dark mode
コメント
「react-native-reanimated を使っているので、Androidも対応しているかも?」
「 自分 ( @ariiyu ) も QiitaにDark modeの記事を書きました。アニメーションで切り替わるのはどうやって実装しているのか気になります」
react-native-reanimate v2-alphaでAndroidアニメーション遅い問題が解決?
Turbo Modules を活用したライブラリ

react-native-reanimeted v2-alpha
- React Native Meetup #10 で話題に上がったライブラリ
- Turbo Modules は JSI を使ってネイティブ機能の呼び出しを同期的に行う
- react-native-reanimated は Turbo Modules を使って、アニメーション処理をネイティブ層で実行
- Android でアニメーション処理が遅い問題が解決される
- 早速 react-native-reanimated v2-alpha を使っている リポジトリ が公開されている
- react-native-reanimated v2-alpha の使い方動画を見ると、実装してみたくなる
コメント
「Lottie使っているので見なければ。特に6:14くらいから見るとテンション上がる」
「アニメーションなので、英語がわからなくても見ているだけで楽しいね」
「Turbo ModulesはReact Nativeの一部ですでに使われていて、さらに大きく取り込まれる予定らしい」
Facebook製の新しいState管理ライブラリ「Recoil」
https://github.com/facebookexperimental/Recoil
- Facebook製の新しいState管理ライブラリ
- 特徴
- ミニマム
- Hooks に寄せたインターフェース
- React Native 対応のissueもあり議論が進んでいる
- Reduxに替わる解決手段になるか
- (まだ実験段階のようなのでこれから大きく変わるかもしれない)
コメント
「5月にTwitterで話題になってた」
「Reduxとの比較で取り上げられていた」
「Facebook製なので注目が集まっている」
「React用で作られてたけど、React Nativeで使えるようになった?」
「公式ではないですが、React Nativeで動いている例はあるみたいです」
「mizchiさんも記事にしていた」
60FPS で動くスクロールボトムシートのライブラリ
🥁🥁新しいOSSのお知らせ!リアクションネイティブスクロールボトムシートをリリースしました🎉 Raul Siuh さん
- クロスプラットフォームに対応
- パフォーマンスが良い (低グレードのAndroid デバイスでも60 FPS で実行)
- ネイティブの依存関係なし
コメント
「他のライブラリでは60FPS出ないってことかな」
「勉強会であった人が、React Nativeだとアニメーションの動きを追求すると満足いかなくなったのでFlutterに乗り換えたそう」
「React NativeでもFlutterに負けたくない!」
「JSのスレッドの処理を気をつけないと60FPSいかないのかな」
「react-native-reanimatedが入っているみたいです」
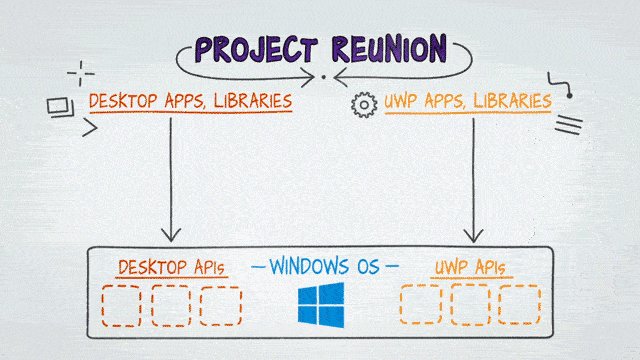
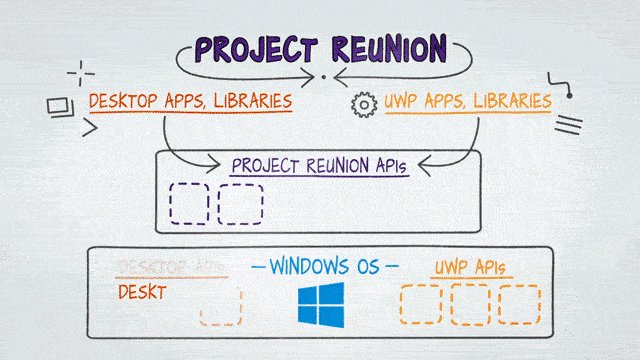
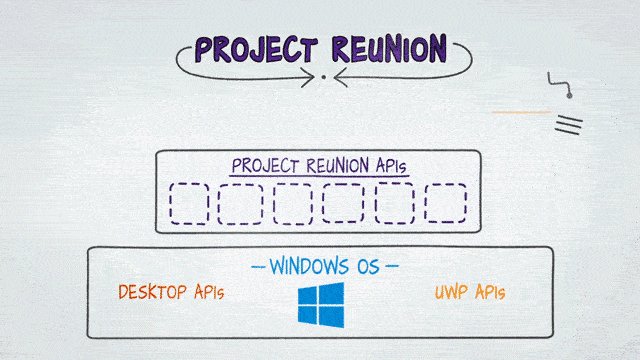
WinUI 3 と RNW (React Native for Windows)
UWPアプリの洗練されたUIをWin32アプリでも ~Microsoft、「WinUI 3 Preview 1」を発表 - 窓の杜

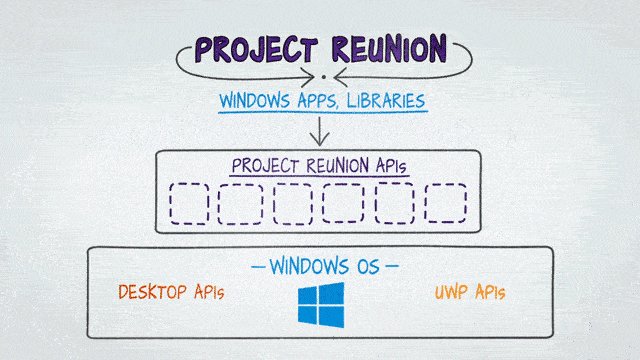
ProjectReunionから引用
- レガシーなWin32とモダンなUWP/XAMLを再編・融合させる「Project Reunion」という取り組み
- 「WinUI 3」はその施策のひとつで、UWP/XAMLからUIレイヤーであるXAMLを切り離し、Win32アプリに解放する
- これから開発される新規アプリは「Project Reunion」を通じてWin32/UWP APIにアクセスすることになりC++、.NET(WPF/WinForms/UWP)、React Nativeのいずれの開発フレームワークからも統一的にアクセスできる
コメント
「窓の杜にまさかのReact Nativeが」
「C++, .NET(C#)に続いて3つ目にReact Nativeが採用されるとは」
「昔はWin32 APIを使いたいためにC#を覚えていた」
「Project Reunionという名前がかっこいい」
「本当にLearn Once, Write Anywhereになっていくのかな」
「C++とか.NETとか教科書の中でしか見たことなかったので、その並びにReact Nativeが出てきて親近感」
今月のメンバー活動ピックアップ
今月はReact Native Meetupでも登壇していた@shoken0xさんのReact Native 関連OSSへのPull Requestです。React Native for macOSにさっそくPRを送っていました。
- Fix command error in website rnm-getting-started.md microsoft/react-native-windows-samples
- Fix command error in rnm-getting-started.md microsoft/react-native-windows-samples
- Fix link to Infinite Red is 404 ReactNativeNews/React-Native-Apps
- Add AR Cut and Paste ReactNativeNews/React-Native-Apps
- Add Slack Clone React Native and Expo ReactNativeNews/React-Native-Apps
コメント
「READMEを修正するのはめちゃめちゃ意味があるよね。そこでつまづく人が救えるので」
「自分もlottie-react-nativeのissueにコメントしてクローズまで持っていきました」
近況報告: React Nativeを最新バージョンに上げました
キッチハイクアプリのReact Nativeバージョンを最新の0.62.2に上げました。
コメント
「Firebase、Crashlyticsの移行も合わせて行なったのですが、結構大変でした」
「Lottieのアニメーションが動かなくなったけど、以前からリポジトリをウォッチしていたのでなんとかなった」
「これでやっとFlipperが使えるね」
「Fast Refreshが快適すぎる」
「ログ見るのにChrome開かなくて良くなったのは大きい」
さいごに
これからも社内で持ち寄った技術ネタを共有します!
We're Hiring
キッチハイクでは、React Native アプリエンジニアを募集中です!