はじめに
React Native v0.63 がリリースされましたね!
キッチハイクのエンジニアメンバーでReact Nativeの気になるニュースを持ち寄ってみました!
- はじめに
- React Native v0.63 リリース
- react-native-network-logger
- 書籍 Effective React Hooks
- Tesla, Inc. が React Native エンジニアを募集
- アニメーションのパフォーマンス比較:Flutter vs React Native vs Native
- A First Look at Reanimated 2
- Apple Silicon搭載のMacではiOS/iPadOSのアプリがネイティブ動作する
- React Native + three.js で作成されたゲーム
- Expo SDK 38 リリース
- さいごに
- We're Hiring
React Native v0.63 リリース

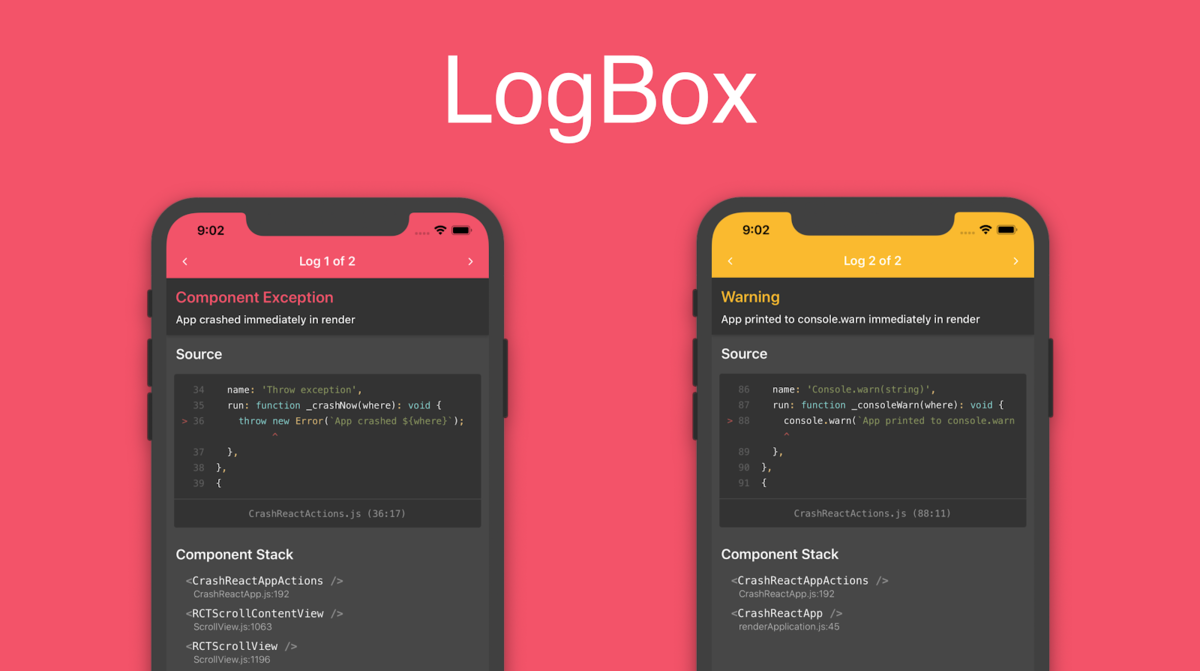
- LogBox
- エラーと警告が読みやすくなる
- Pressable
- インタラクションを検出でき、インタラクションの種類別に見た目を定義できる
- TouchableXXX を置き換えられる
- 各プラットフォームがhover, blur, focus などをサポートできるように設計されている
- Native Colors
- PlatformColor で各OS のシステムが提供する色を利用できる
- DynamicColorIOS でPlatformColor と同様に、どこでも利用可能な色を定義できる。内部的にiOS のcolorWithDynamicProvider を利用している
- Dropping iOS 9 and Node.js 8 support
- Other notable improvements
- サイズ指定無しに
<Text />の中の<View />がレンダリング可能に - iOS のLaunchScreen を
xibからstoryboardに変更
- サイズ指定無しに
- 本日 7/15 v0.63.1 がリリース
コメント
「もうv0.63.1が出たんだ!早いね!」
「怖い赤画面がリニューアルしたんだね」
「初めて開発したときに見る赤画面は怖かったな〜。」
「遭遇率高いですよね〜w」
「Pressableはアプリだけではなく、WebとかmacOSなどの別のプラットフォームも対応しているんだね〜。すごい。」
「設計が対応してるだけで、見た目とかはちゃんと自分で実装する必要がある」
「v0.63.1のコミットログをみたところ、見た目の修正などが多そうですね」
「5月号でも取り上げてましたね!」
react-native-network-logger
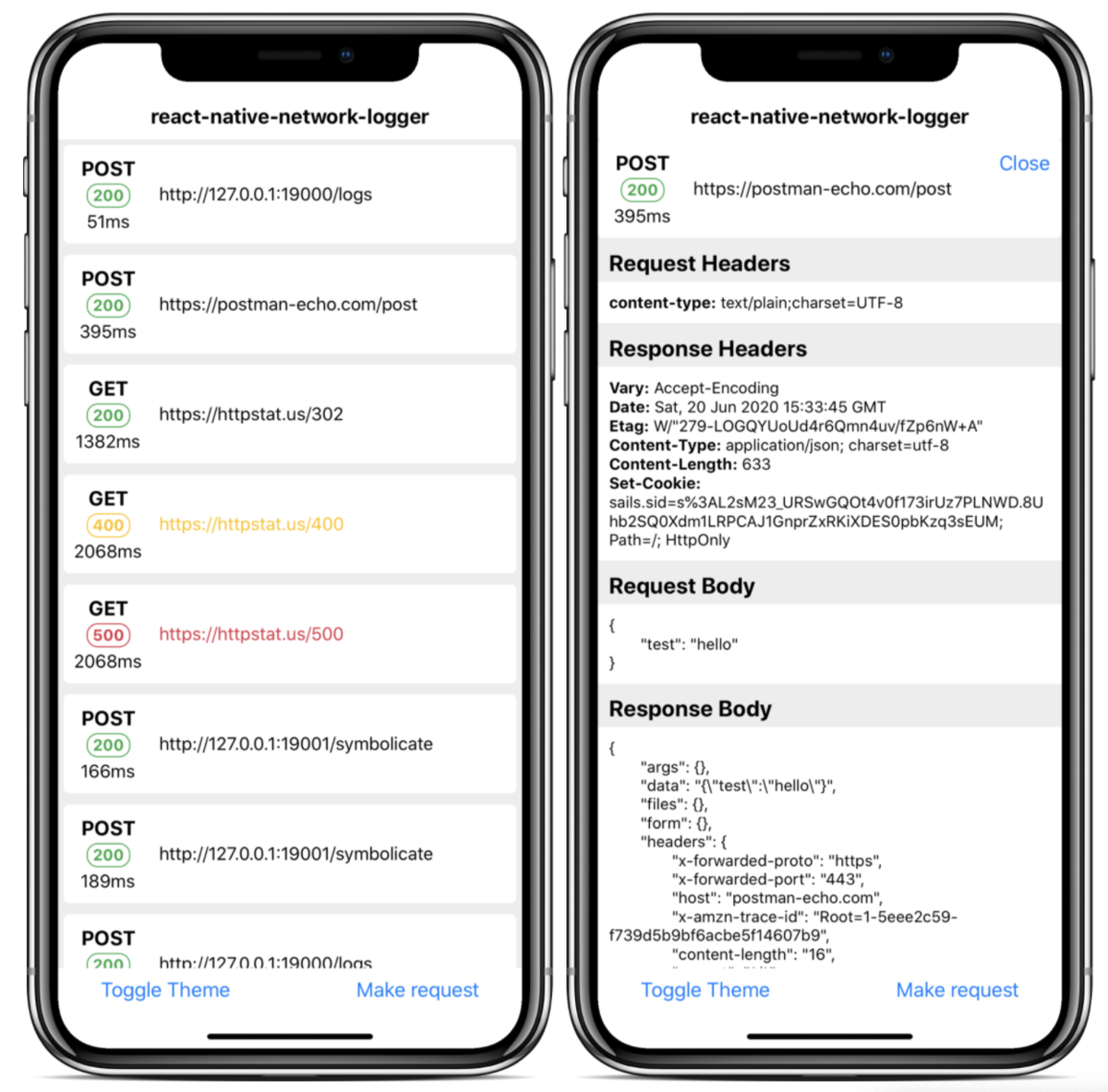
UIコンポーネントを含むReact Native向けHTTPトラフィックモニター

特徴
WormholyのReactNative版。iOSとAndroidの両方に対応しており、ネイティブへの依存度がゼロ。
https://github.com/alexbrazier/react-native-network-logger
コメント
「デバックログではなくUIコンポーネントでトラフィックをモニタリングできるんですね」
「シェイクジェスチャーで起動できるんですね」
「Flipperもあるのでいつ使うか気になりますね」
「レスポンスヘッダーとかも見れるんだね」
「再現するcurlコマンドをシェアできるんだ。便利。。」
「PostmanのURLも出せるらしい。Postman使いにとっても便利だね」
書籍 Effective React Hooks

日本語 https://booth.pm/ja/items/1477000 2019/07/27 初版 @技術書博覧会
コメント
「みつけたので紹介です」
「1年くらいまえに出た本ですね」
「アプリケーションを作りながら学べるのはいいですね」
「GitHubにもソースコードが教材として公開されてますね!」
「自分もHooksを使ってアプリを作っているけど、作る前に見ておきたかったですね」
Tesla, Inc. が React Native エンジニアを募集
https://www.tesla.com/careers/job/front-endengineermobile-reactnative-57532
- あのイーロン・マスクがCEOを務めるTesla, Inc.で React Native エンジニアの募集が始まる
コメント
「日本で言うとトヨタみたいなところもReact Nativeをつかうようになってきましたね」
「大きな会社もReact Nativeを使うようになっている流れを見ると、嬉しくなります」
「募集要項、、、求められるものが高いですね」
「トップランクのモバイルアプリを作成、保守、出荷した経験がある方が望ましい。。。か」
「SwiftじゃなくてObjective-Cなんだ。。。React Nativeっぽい募集要項ですね」
「React NativeだとObjective-Cの方が重要」
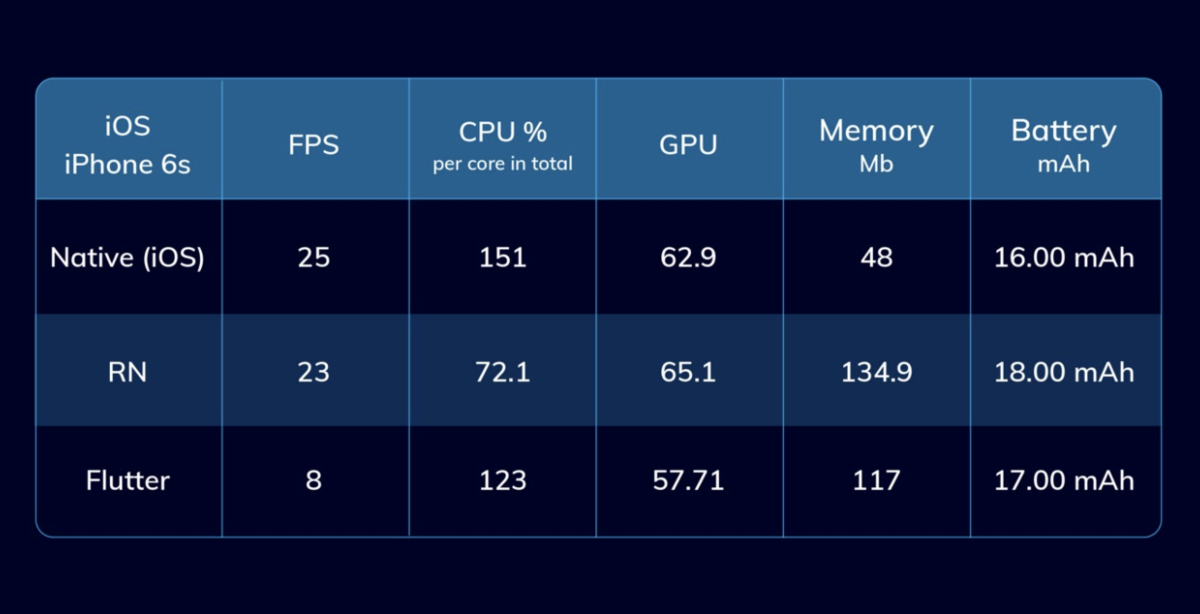
アニメーションのパフォーマンス比較:Flutter vs React Native vs Native

- アニメーションをふんだんに使うようなアプリでは、React Nativeは良いパフォーマンスを出せない
- アニメーションが使われるFlutterアプリやNativeアプリと比較されている
- ただ比較対象のReact NativeアプリにReanimted2が使用されていない点が気になる
- Reanimted2を使えばJSBridgeを使用しなくなるため、CPU効率が向上することも考えられる
コメント
「Reanimated2を使用して比較し直してみたら?」
「最近react-navigation v5で使うだけでも60fps出ないときがあることに気がついた」
「使うライブラリによっては改善することもあります」
「実機のスペックによっては異なる可能性がある」
「もしiPhoneが120Hz対応するときの、React Nativeの動向が気になりますね」
A First Look at Reanimated 2
- 前回も紹介した William Candillon さんの記事。
- Reanimted2のチュートリアル的な記事。
- GitHubのソースコードもあるし、Youtubeの動画もある。
- Reanimated2を初めて実装するときに読むと良さそうな記事だった。
コメント
「react-navigation-drawerではReanimated 1.xが使われていた」
「Worklet-based Reanimated APIではHooksを使っているみたい。useAnimtedStyle」
Apple Silicon搭載のMacではiOS/iPadOSのアプリがネイティブ動作する
- Macアプリを配信する手段として、従来はiPadアプリをMac Catalystアプリへ移行する方法があったが、今後はApple Silicon製Macで動作するように対応するという選択肢が加わる
- Apple Silicon製MacではUIKitのiPhone/iPadアプリがそのまま動作する
- 開発者はハードウェアの違い、UIの違い、システムソフトウェアの違いに対応する必要がある
- 設定によりMac App Storeに配信されないようにすることも可能
コメント
「WWDCではApple Siliconについては発表されていましたね」
「iPhoneアプリを作ってきた人がMacアプリを作りやすくなるね。」
「PowerPC・Intel・Apple Siliconの3つのCPUに対応するMacアプリを作れるらしい」
React Native + three.js で作成されたゲーム

https://github.com/EvanBacon/pillar-valley
- ExpoでiOS, Androidともに配布
react-native-webを使用しているためWeb上でもプレイできる- React Nativeでのゲーム開発、クロスプラットフォーム対応の好例
コメント
「EvanBaconさん、たくさんアプリを作っているね」
「three.jsというJavaScript 3D Libraryを使っている」
「Webでできるのでやってみました」
「OneSourceでいろんなプラットフォームで動かせるのはすごいね」
「JavaScriptで動いているゲームをアプリにできるってことか」
Expo SDK 38 リリース
https://blog.expo.io/expo-sdk-38-is-now-available-ab6cd30ca2ee https://github.com/expo/expo/blob/sdk-38/CHANGELOG.md
- 目玉機能
expo-notifications- https://docs.expo.io/versions/latest/sdk/notifications/
- ExpoアプリでPush通知が送信できる
expo-screen-capture- https://docs.expo.io/versions/latest/sdk/screen-capture/
- スクリーンショットの撮影を制御できる
- 画面にパスワードなどの機密情報があるとき
- 有料限定のコンテンツが表示されているとき
コメント
「Netflixのアプリだとスクショをとると真っ黒になりますね」
「Expoだとできないこと、っていうのが少なくなってきたね」
「逆にExpoにしかライブラリがないものもありますよね」
さいごに
これからも社内で持ち寄った技術ネタを共有します!
We're Hiring
キッチハイクでは、React Native アプリエンジニアを募集中です!