はじめに
キッチハイクのエンジニアメンバーでReact Nativeの気になるニュースを持ち寄ってみました!
- はじめに
- React Native アドベントカレンダー 2021
- ニュースレター React Native Now
- React Native Advent Calendar 2021 に記事を投稿しました
- JavaScript製フルスタックフレームワーク Redwood.js
- SVGRを使ってsvgファイルをReactコンポーネントに変換する
- テキスト入力がキーボードの後ろに隠れないように、入力位置とキーボードに基づいてビュー位置を処理するreact-nativeパッケージ
- さいごに
- We're Hiring
React Native アドベントカレンダー 2021
投稿が集まっています!キッチハイクからも2名が投稿しました。
M1 Mac + Xcode 12.5.1でReact Native 0.65 アプリのビルド時に出たエラーと対応
キッチハイクCTO @shoken の記事
M1 MacにてReact Native 0.65のビルドを試みた際の記事です。
React Native で Liquid Swipe を実装するための4つの技術
キッチハイクエンジニア @tamago3keran の記事
YouTube動画を参考に、Liquid Swipeを実装した記事です。

React Navigation (V6)の設計方針に関するTips
@tkowさんの記事
React Navigationを導入する前に読んでおきたい記事です。
目次
- React Navigationの概要
- Navigatorの種類
- Navigatorの使い方
- Navigationの制約
- Navigationのベストプラクティス集(?)
- まとめ
コメント
「React Nativeの最新は 0.66.4 ですね、早くアップグレードしたいです」
「Liquid Swipeの記事はリッチなスワイプ処理を実装するのに参考になりそうですね!」
「@tkowさんの記事はReact Navigationの実装例がとても具体的に載っていてすごくわかりやすいです」
ニュースレター React Native Now
React Native のニュースサイト
React Native Now ⚛️ A bi-weekly React Native newsletter
メールアドレスと登録することで、メールマガジンが購読できるようです。

コメント
「リリースノートやライブラリ、チュートリアルなど情報が多岐に渡っていますね!」
「スポンサードリンクに reactnativejobs.com という求人情報も記載していますね」
「キッチハイクのアプリ v1.0がリリースされたのが2017年7月8日で、このReact Native Nowのファーストissueが7月30日なんですね」
React Native Advent Calendar 2021 に記事を投稿しました
React Native で Liquid Swipe を実装するための4つの技術
- YouTube で Liquid Swipe を実装している方がいた
- 動画を見ながら実装することで、 Liquid Swipe を実現することができます。
- ただし、仕組みがぱっとわからなかったので、この動画で使用されている主要な技術(ライブラリ)をピックアップしました。
- 主に以下の4つのライブラリをうまく利用して実装されています。
- React Native SVG
- React Native MaskedView
- React Native Reanimated
- React Native Gesture Handler
- それぞれの技術の基本的な使われ方をサンプルコードと共に共有しました。
- Liquid Swipe を実装するときに理解の助けになると嬉しいです。
- コードはGitHubにもアップロードしています
コメント
「単一のライブラリではなく複数のライブラリを使って実装したので、とても勉強になりました!」
「サンプルコードを書くことで、周辺技術まで学んでいてすごい!」
JavaScript製フルスタックフレームワーク Redwood.js
- デプロイは Netlify, Vercel, Render.com, AWSなどをサポート、サーバレスも選択可
- フロントはReact, APIはGraphQL, ORMはPrismaを使用
- Webpack/Babel がデフォルトで使用可能
- 現在1.0.0 rc
- JAMStack フレームワーク(JavaScript/ APIs / Markup)
コメント
「作者の一人であるTom Preston-Wernerは、GitHubの共同創業者でJekyllの作者でもあるんですね」
「組み合わせがすべて最新のトレンドに載っているので学習コストは低そう」
「GraphQLで思い出したのですが、KibelaのAPIもGraphQLで提供されていますね!」
https://support.kibe.la/hc/ja/articles/360035089312
SVGRを使ってsvgファイルをReactコンポーネントに変換する
- SVGRとは、svgファイル から Reactコンポーネントにコマンド1つで簡単に変換できるCLIツール
- svgファイル(.svg) → SVGR → React Component(.jsx | .tsx)のような構成になっている
- PlayGroundを使って、必要なときだけ使うことも可能
- Figmaでsvg書き出し→SVGR PlayGroundを使ってReactコンポーネントに変換→そのままペーストして使用
コメント
「ちなみにreact-native-svgのコードも読んでみたけど、内部でネイティブ描画をしていました」
「SVGとは "Scalable Vector Graphics" の略で「大きさを変えられるベクター画像」という意味なんですね」
「3Dモデルを表示するgLTFファイルにも、JSXに変換するコマンドラインツールがありましたね」
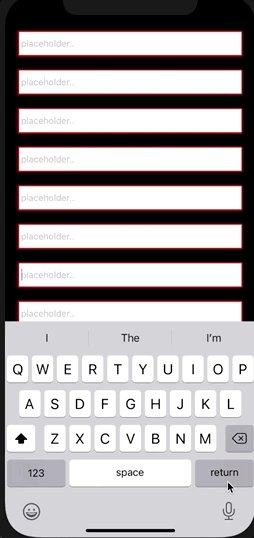
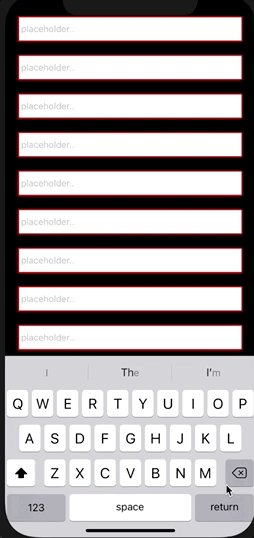
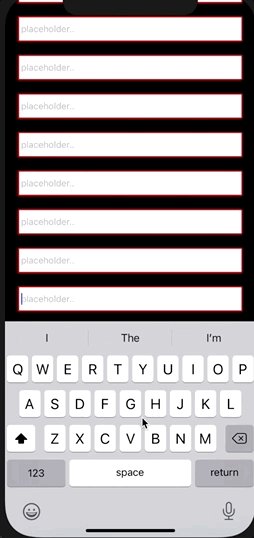
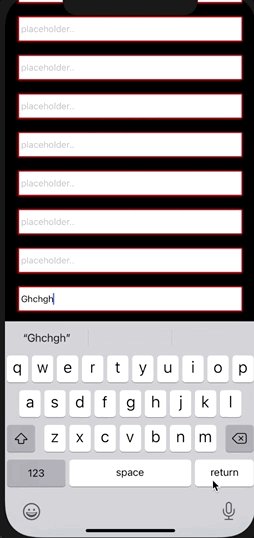
テキスト入力がキーボードの後ろに隠れないように、入力位置とキーボードに基づいてビュー位置を処理するreact-nativeパッケージ
- テキストを入力する際に、キーボードとテキストとの位置が被ってしまうことを防いでくれる

コメント
「入力時にキーボードが邪魔にならないように移動してくれるんですね!」
さいごに
これからも社内で持ち寄った技術ネタを共有します!
We're Hiring
キッチハイクでは、React Native アプリエンジニアを募集中です!