
React Nativeのオープンソースアプリから学ぶ
CTOの Shoken です。キッチハイクアプリはReact Nativeで開発を始めて1年半ほど経ちます。その間、オープンソースで公開されているReact Nativeのアプリを参考に学びながら、開発を進めてきました。この記事では、詳細なコードを読む前に行っているチェックポイントと、オープンソースで公開されているReact Nativeアプリを紹介します。
- React Nativeのオープンソースアプリから学ぶ
- ソースコードリーディング前のチェックポイント
- ライブラリ構成の比較表
- アプリのライブラリ構成の特徴
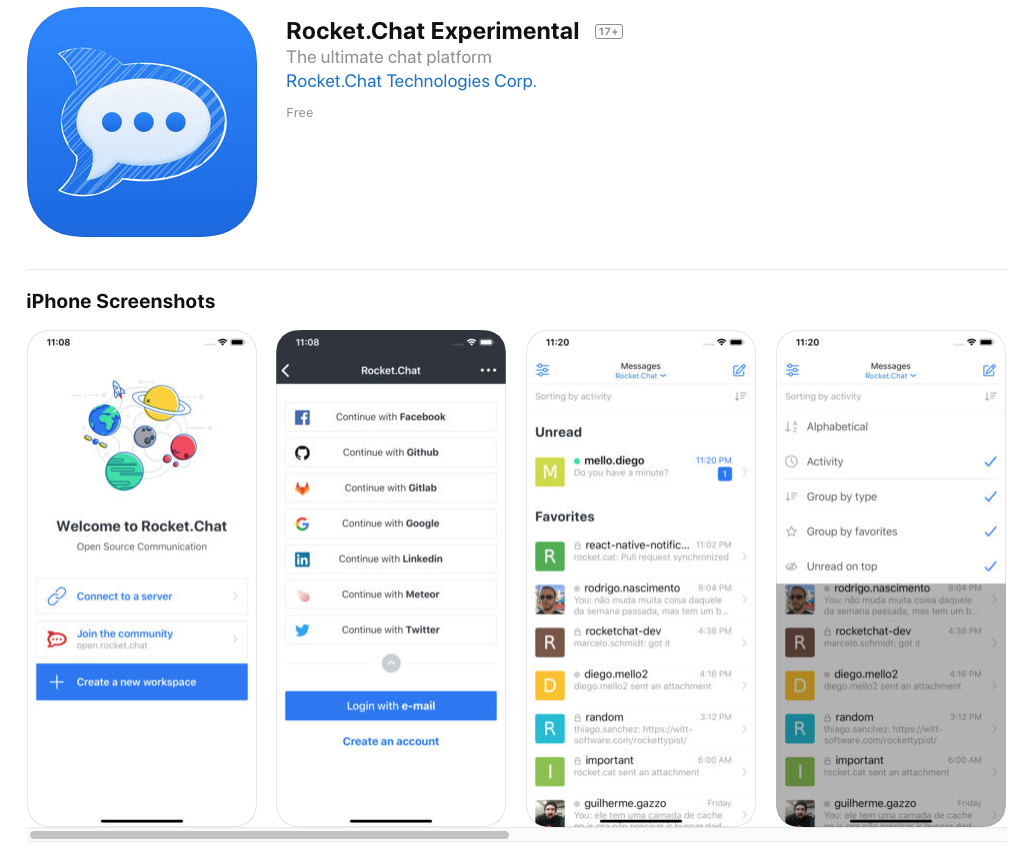
- Rocket.Chat
- PxView
- FastBuy
- Quirk CBT
- CodePicks
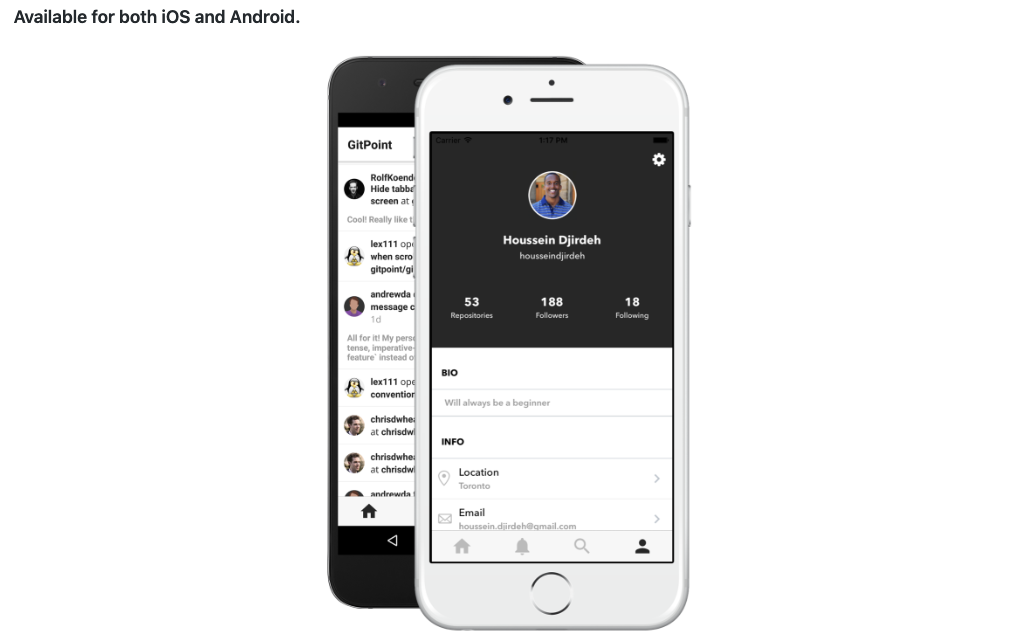
- GitPoint
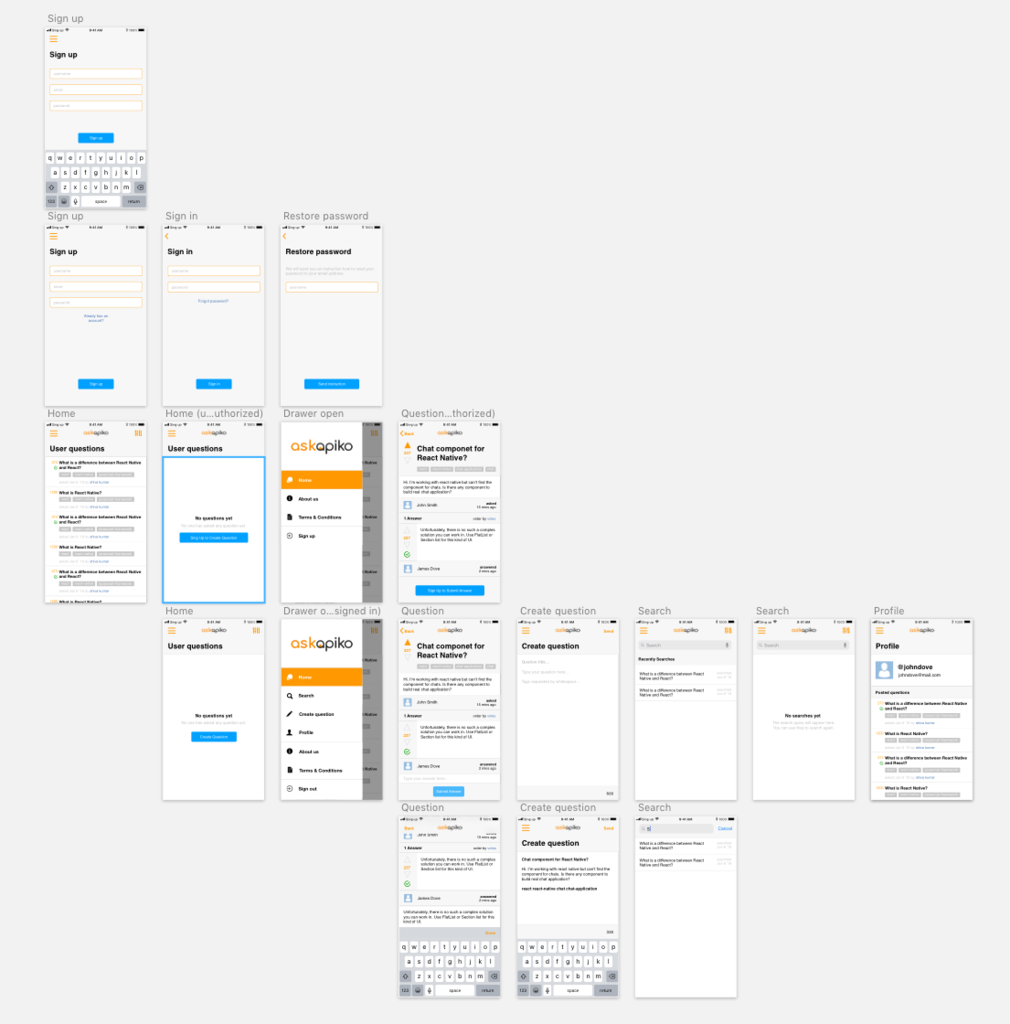
- AskApiko
- まとめ
- We’re Hiring!
ソースコードリーディング前のチェックポイント
READMEの次に読むのは package.json
GitHubにオープンソースとして公開してくれている開発者たちのおかげで、私たちはソースコードを読むことができ、多くの知識を得ることができます。ただ、React Nativeのバージョンが低かったり、使っているライブラリが自分たちのものと違っていると、コードの知識を自分たちのプロダクトに活かすことが難しくなります。そのためソースコードを読む前に、いくつかの観点でチェックを行います。React Nativeのアプリではpackage.jsonを読むことで、多くの情報を把握することができます。READMEを読んだあとには、package.jsonを読んでみるのをおすすめします。
React Native, Reactのバージョン
React Nativeのバージョンが違いすぎているとそのままのコードでは動かないので、まずはReact NativeとReactのバージョンをチェックします。また、React Nativeのバージョンアップ履歴があるかどうかもポイントになります。React Nativeは頻繁に更新があるので、React Nativeを使っているアプリはReact Nativeのバージョンアップについていくことが必要となります。このバージョンアップ作業はなかなか大変なので、オープンソースのReact NativeアプリでReact Nativeのバージョンアップをしていると、メンテナンスされているという一つの指標になります。
使用ライブラリが自分たちのものと近いか
主にはreduxとnavigationライブラリをチェックします。キッチハイクではFirebaseを使っているので、react-native-firebaseもあるとなお良しです。
型チェック
JavaScriptの型チェックツールを確認します。Flowだったら .flowconfig、TypeScriptだったら tsconfig.json があります。
テストツール
React Native標準のテストツールJestに加えて、E2E ( Appium, Detox, Cavyなど) が使われているかを確認します。
コンポーネントカタログ
Storybook, Styleguidist, Docz などをチェックします。
ライブラリ構成の比較表
| アプリ | React Native Ver. | React Ver. | redux Ver. | navigation | Type Checker | ツール |
|---|---|---|---|---|---|---|
| Rocket.Chat | 0.57.8 | 16.6.3 | 4.0.1 | react-native-navigation 2.8.0 | Flow | Jest, Detox, Storybook |
| PxView | 0.57.4 | 16.6.0-alpha | 3.7.2 | react-navigation 2.3.1 | Flow | Jest, Fabric, Firebase |
| FastBuy | 0.57.4 | 16.6.0-alpha | 4.0.1 | react-native-router-flux 4.0.5 | Flow | Firebase |
| Quirk CBT | 0.57.1 ( expo v31 ) | 16.5.0 | - | react-navigation 3.0.8 | TypeScript | expo, Jest |
| CodePicks | 0.57.1 ( expo v32 ) | 16.5.0 | 4.0.1 | react-navigation 3.0.9 | - | expo |
| GitPoint | 0.54.4 | 16.3.0-alpha.1 | 3.0.6 | react-navigation 1.0.0-beta.27 | Flow | Jest, Travis CI |
| AskApiko | 0.52.0 ( expo v26 ) | 16.3.0-alpha.1 | 3.7.2 | react-navigation 2.0.0 | Flow | expo, Jest, Sketch |
※記事執筆時(2019年1月31日)の情報です。
アプリのライブラリ構成の特徴
簡単に各アプリの使用ライブラリや開発ツールやついての特徴を書いていきます。
Rocket.Chat
README、Storybook、Detoxと開発周りが充実しているオープンソース
Rocket.Chatの特徴は開発ツールが充実していることです。READMEにRoadmapが書いてあり、Features(機能一覧)もドキュメントがあります。StorybookとDetoxまであるオープンソースのReact Nativeアプリは珍しいのではないでしょうか。Detoxのテストケースを書く参考になるオープンソースです。
GitHub上のcontributorsやcommitも多く、開発が活発に行われていることも特徴です。

PxView
多くのユーザーに使われているアクティブなアプリ
PxViewはFunctional ComponentやHOCなどの使っていて、実装の参考になるアプリです。HOCは専用のディレクトリを作成して管理してあります。
例えば、FollowButtonというコンポーネントはFunctional Componentで実装されています。 https://github.com/alphasp/pxview/blob/master/src/components/FollowButton.js
キッチハイクにもフォロー機能があるので、参考にさせてもらいました。
Google Play StoreにAndroidアプリが公開されています。高評価のレビュー数が多く、ユーザーに使われていて開発もアクティブなアプリなので、参考になる点が多いです。

FastBuy
Firebase Storageのデモ動画あり
Firebaseストレージの管理画面を表示しながらのデモ動画があり、実装後のイメージがしやすいオープンソースです。 サインアップと認証、itemを編集してFirebaseに保存、カメラと写真など一通りの機能が実装されていて、ReactやReact Nativeも最新に近い新しいアプリなので、Firabaseを使ったアプリ開発の参考になると思います。

Quirk CBT
TypeScriptが使われているアプリ
今回紹介するアプリでは唯一TypeScriptが使われています。それ以外ではreduxも使っていないシンプルな構成です。
react-navigationが3系で、React, React Nativeも最新に近いアプリです。

CodePicks
Qiitaに解説記事あり
CodePicksの開発者による記事がQiitaにあります。
ReactNativeでオープンソースなアプリを開発しました - Qiita
redux, react-navigationを使ったシンプルな構成で、Qiitaに使用しているライブラリの解説も書いてあります。

GitPoint
Travis CIまである継続的に開発されているオープンソースアプリ
GitPointは今回紹介するアプリの中で一番のスター数とcontributors数があるオープンソースアプリです。アクティブに開発が行われてます。Travis CIが設定されており、導入する際には参考になりそうです。

AskApiko
Sketchファイルが公開されている
Apiko Full Stack Courses 2018 というYouTube動画の、React Nativeコースのデモ用アプリです。このアプリのGitHubにはSketchファイルが公開されており、画面デザインを確認しながらコードを読むことができます。

まとめ
この記事ではGitHubにオープンソースとして公開されているReact Nativeアプリを紹介しました。ソースコードを読む前のチェックポイントとしては以下がまとめとなります。
package.jsonを読む- React Native, React のバージョンチェック
- 使用ライブラリのチェック
- 型チェック、テストツールのチェック
React Nativeアプリのリポジトリから学べることは多く、これからもたくさんのソースコードを読んでいきたいと思います。
We’re Hiring!
キッチハイクではエンジニアのOSS活動を推奨しています。社員、インターン関係なくOSSにPRを出して、マージされています。一緒にOSS活動とアプリ開発をするメンバーを募集しています! React Nativeエンジニア・Reactエンジニア・Railsエンジニア・インターンエンジニアを募集中です!