はじめに
キッチハイクのエンジニアメンバーでReact Nativeの気になるニュースを持ち寄ってみました!
- はじめに
- React Native Japanコミュニティ
- React Nativeでの画像キャッシュの仕組み(iOS)
- React Native 0.64 と 0.63.5
- JCenter のクローズによる影響
- Redux・Context API・Recoil のパフォーマンス比較
- Wix社のDetox運用ノウハウ
- リアルタイムエンゲージメントのプラットフォーム "Agora.io"
- Quoraの質問: 「ReactではなくFlutterを選択する理由は何ですか?」
- 中国生まれのReact用UIフレームワーク "Ant Design"
- アニメーションライブラリGSAPがすごいらしい
- さいごに
- We're Hiring
React Native Japanコミュニティ
今回のブログ作成はReact Native JapanのDiscordで配信しながら編集しました。 以下のリンクからDiscordに参加できます!
React Nativeでの画像キャッシュの仕組み(iOS)
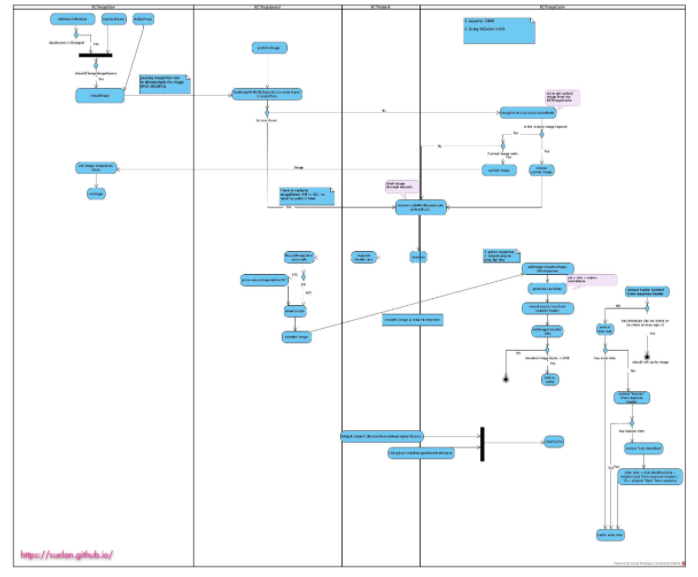
 https://suelan.github.io/2020/12/24/20201224-How-Image-Loader-and-Cache-work-in-React-Native より引用
https://suelan.github.io/2020/12/24/20201224-How-Image-Loader-and-Cache-work-in-React-Native より引用
主な登場クラス
RCTImageViewRCTImageLoaderRCTNetworkRCTImageCache
概要
- RCTImageViewはiOSネイティブのImageコンポーネントの実装
- RCTViewを継承し、画像をレンダリングするためのUIImageViewを持つ
- RCTImageViewからRCTImageLoaderを呼び出し
- RCTImageLoaderは以下の責務を持つ
- キャッシュされた画像を取得
- 画像をダウンロード
- 画像のデコード
- リモート画像の取得はRCTNetworkに依存する
- RCTImageLoaderは、画像をダウンロードしようとする前に、キャッシュされた画像があるかどうかを確認し、キャッシュされた画像を再利用しようと試みる。 そこで、React Native iOS用の画像キャッシュRCTImageCacheが登場
コメント
- 「NSCache, 普段はライブラリに任せてあまり見ない箇所ではあります」
- 「
react-native-fast-imageのストレージは何を使ってましたっけ」 - 「react-native-fast-imageは
SDWebImageを使っていますね。メモリキャッシュではNSCache を利用していて、ディスクキャッシュでは画像データをファイルとして扱ってます」
React Native 0.64 と 0.63.5
React Nativeのリリースにまつわる話をする専用リポジトリのキャッチアップ。
コメント
- 「Flipper, M1 Macが話題になってますね」
- 「0.64のリリースが大変とのことです...」
JCenter のクローズによる影響
- JCenter が 2022年2月1日にパッケージの提供を停止するとのこと
- Maven Central などの別リポジトリを参照するように変更が必要
- ただし、Android Gradle Plugin 4.2 が JCenter でホストされている trove4j に依存
- Android Gradle Plugin 7.0.0 で Maven Center への移行が完了したとのこと
- その関係でアップグレードが必要になるかもしれない
- 4.1 や 4.2 へのバックポートも検討中とのこと
- https://zenn.dev/kikuchy/articles/f76a38a2819126
- Flipper や Yoga も JCenter で管理されている可能性がある
- 以下の修正を加えて Android のビルドを試したところエラーが発生した
- Android Gradle Plugin 7.0.0-alpha05
- Maven リポジトリの参照先を JCenter から Maven Central に変更
- エラー
Could not find com.facebook.flipper:flipper:0.54.0Could not find com.facebook.flipper:flipper-network-plugin:0.54.0Could not find com.facebook.flipper:flipper-fresco-plugin:0.54.0Could not find com.facebook.yoga:proguard-annotations:1.14.1Could not find com.facebook.fbjni:fbjni-java-only:0.0.3
- Flipper や Yoga の JCenter からの移行を待つ必要があるかも
- GitHub でも議題には上がっている
- https://github.com/react-native-community/discussions-and-proposals/issues/331
- 以下の修正を加えて Android のビルドを試したところエラーが発生した
コメント
- 「Android Gradle Pluginのバージョン、4.2の次が7.0になるのか」
- 「どうやらGradle本体のバージョンに合わせるためのようです」
- 「対応終了が来年の2月ということで、だいぶ延長してくれましたね」
- 「Flutterのほうも
trove4j依存の箇所で詰まっているそうです」
Redux・Context API・Recoil のパフォーマンス比較
- ToDoItem の削除が反映されるまでの時間を比較している部分がある
- Context API が Redux や Recoil に比べて2倍くらい遅い
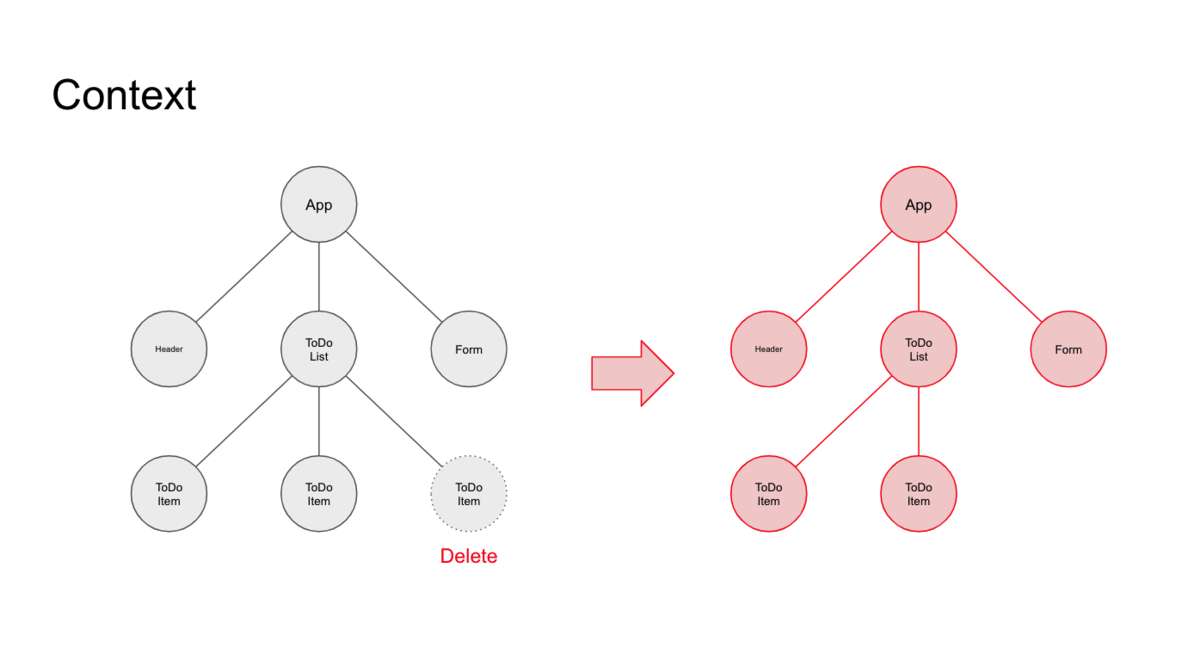
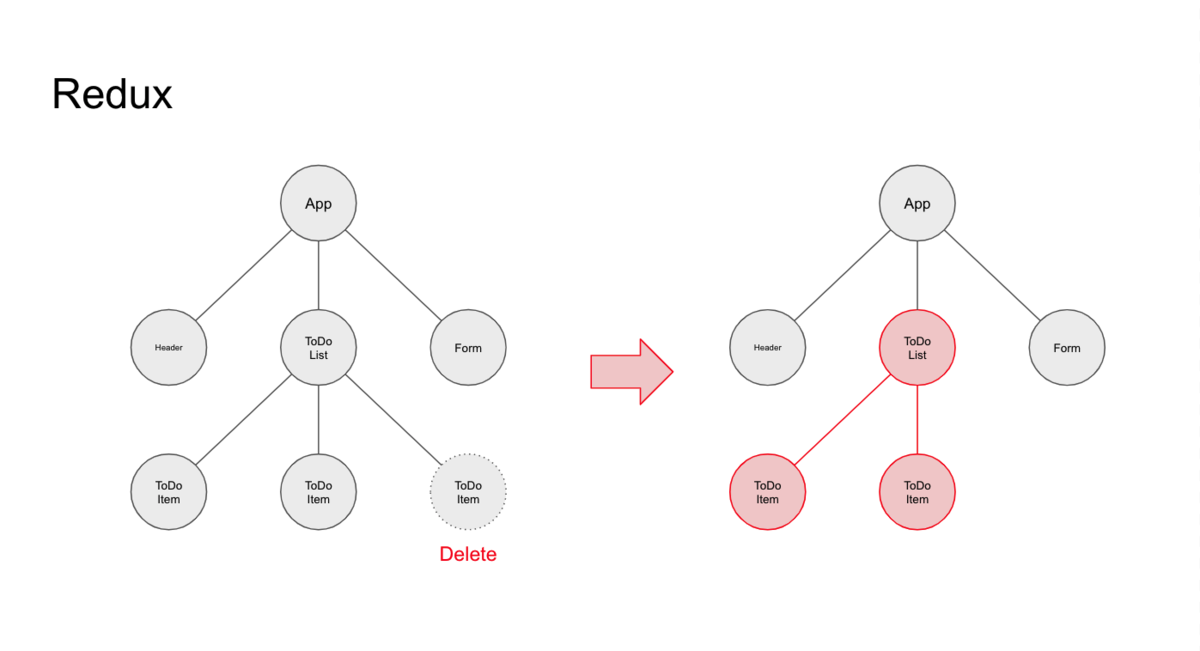
- 気になってコードを見たところ、おそらく下図のようなことが起きている
- 赤色になっている部分が再レンダリングされている部分
- Context API の実装は React.memo など書かれていないので、ルートから再レンダリングされている気がする
- 気になってコードを見たところ、おそらく下図のようなことが起きている
- Context API の実装もちゃんと設計すれば、それなりにパフォーマンスは出そう
- そういった設計部分を Redux や Recoil が肩代わりしてくれているのかなという印象でした


コメント
- 「パフォーマンス系の記事、ベンチマーキングのしかたに問題があるケースもたまにある」
- 「記事としてはこれからRecoilに期待という感じの締め方でしたね!」
- 「React本体にContext APIで再レンダリングを防ぐためのフック追加PRが出ているようです」
- 「同様のライブラリもありますね」
Wix社のDetox運用ノウハウ
- WixはマニュアルQAのゼロ化に向けて取り組んでいる
- それぞれのプロジェクトに単体テストが存在する
- テストごとの依存関係がないように設計している
- E2Eテストも種類が分かれている
- プロダクションE2E
- ほぼモックなし
- 公開前に実行
- モックE2E
- APIレスポンスをモックして動かすテスト
- コードをプッシュしたときにCIで実行
- スクリーンショットテスト
- UIライブラリのテストで行う
- スクリーンショットを取り外部ライブラリで比較
- コンポーネントテスト
- コンポーネントのprops, stateごとの切り替えをテスト
- コードをプッシュしたときにCIで実行
- プロダクションE2E
- CIも全部試したが、Androidがネックになりインハウスで実装
- macOSのVMがよいそう
所感
- ABテストを多様するため手動の動作確認だとパターン網羅が大変のよう
- 週二回リリース、50人以上でテストをするような巨大なチームだからできることではある
コメント
- 「さすが開発元だけあって力入れて使ってるね」
- 「APIレスポンスをモックするの結構コストかかりそうだけど安定しそうですね」
- 「ABテストを多様していると、確かにパターン網羅のためにテストを書くのはペイしそうです」
- 「E2Eでコンポーネントのテストも行っているんですね、Jest + Enzymeでやっていることと同じようなイメージなのかな」
リアルタイムエンゲージメントのプラットフォーム "Agora.io"
- Agora は音声通話やリアルタイムの双方向動画ストリーミングなどのサービスを提供している
- 音声SNS のClubhouse もAgora を利用していると言われている
- Agora はReact Native のプロジェクトでも利用可能
コメント
- 「
Agoraとはギリシャ語で「古代ギリシャの集会場、市場」という意味だそうです」 - 「サイト内の全文検索サービス
Algoriaと間違えそうになりました」 - 「Agora, サンプルコードが多く公開されていてよさそうです」
- 「
react-nativeでもClubhouseが作れるかも?(自己責任です)」
Quoraの質問: 「ReactではなくFlutterを選択する理由は何ですか?」
- 「Android / iOS 開発企業自身が提供しているクロスプラットフォーム開発フレームワーク」はFlutter しかない
- Flutter はGoogle の新しいOSであるFuchsia のUI開発にも利用されている
- 「現時点でWeb アプリを組むならReact」という意見
- (感想) 「React Native 対 Flutter」というモバイルアプリ開発の軸だけでなく、「React 対 x」というWeb 開発の軸でも考えると、React & React Native の魅力が見えてくる
コメント
- 「単純な React Native - Flutter という構図だけでなく、Webという軸が入ってくると話は違いそうですね」
- 「それぞれのエンジニアや開発チームのバックグラウンドで適切なフレームワーク選択がありますものね」
- 「React Nativeのstand.fmでも話題に上がりましたね」
中国生まれのReact用UIフレームワーク "Ant Design"
- 主にアリババが開発している
- アリババが提供していることから、中国向けにアプリを提供する際は親和性が高いUIになりそう
コメント
- 「
ant-design-mobile-rnのほうはReact Nativeにも対応しているようです」
- 「リポジトリが消えていたらしい」
Ant Design GitHub reprository disppears without known reason, we are looking into it and seeking recover help from @github @GitHubHelp
— Ant Design (@AntDesignUI) 2021年2月15日
アニメーションライブラリGSAPがすごいらしい
「GSAP」
「ScrollTrigger」
- 2020年5月にGSAP(GreenSock Animation Platform)から新たなスクロールアニメのためのライブラリ 「ScrollTrigger」がリリースされた
コメント
- 「
ScrollTriggerはスクロールにフックしてアニメーションが呼ばれる」 - 「これ使ったことあります。
ScrollMagicというライブラリを思い出しました」 - 「GSAP, ライセンスが独特で使用ページが有料コンテンツだと有料になるそうなので注意です」
- 「アニメーションの世界も種類が多くて奥が深いですね」
- 「物理演算とかも関わってきますもんね」
さいごに
これからも社内で持ち寄った技術ネタを共有します!
We're Hiring
キッチハイクでは、React Native アプリエンジニアを募集中です!