 こんにちは!デザイナの狩野です。
今回は、キッチハイクのフロントエンドチームが取り組んだ自社サイトの PageSpeed Insights のスコアアップ施策についてご紹介します。
こんにちは!デザイナの狩野です。
今回は、キッチハイクのフロントエンドチームが取り組んだ自社サイトの PageSpeed Insights のスコアアップ施策についてご紹介します。
目次
はじめに
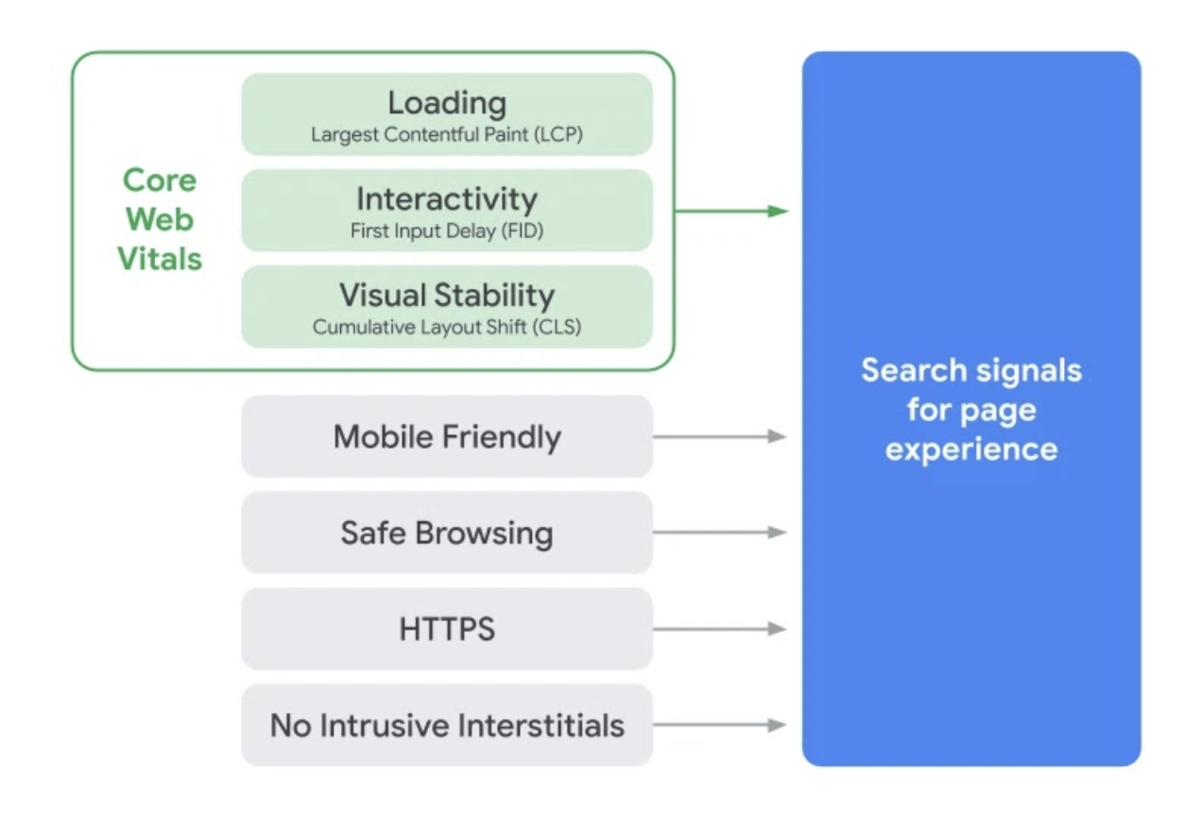
2020年5月、ウェブサイトのユーザーエクスペリエンスを測る指標のひとつとして Web Vitals という概念が Google から発表されました。 blog.chromium.org
ユーザーに好まれるウェブサイトに共通する以下のような特徴を指標 = Web Vitals として明文化し、パフォーマンスアップを推奨する動きです。
- ページ内の主要なコンテンツが素早く表示される
- ユーザーがアクションできるようになるまでの時間が短い
- 画面描画時のレイアウトのズレが少ない... 等
それまでに発表されていたモバイルフレンドリー性やコンテンツの安全性などと並ぶ評価指標として、同指標を組み込んだ新たな Google 検索ランキングが 2021年5月にリリースされることも決定しています。
(本記事を公開した2021/05/06時点ではまだリリースされていないようです)

これを受け、キッチハイクチームでも自社サイトのパフォーマンス改善の機運が高まり、Google から提供されているパフォーマンス計測ツール PageSpeed Insights で計測される自社サイトのスコアアップに取り組むこととしました。

自社サイトにおけるこれまでのパフォーマンス改善はというと、4年前に一度集中的な改善がなされたものの、その後は意識的な対応はしてきていませんでした。
そのうえ、プロジェクトを担当したメンバーもフロントエンドチームの若手が中心。Web Vitals に関する知識もほぼゼロな状態からのスタートとなりました。
本記事では、そんな「とりあえずやってみよう!」という状態の中、なにから初めてどのようなアプローチで施策に取り組んでいったのかを中心にお伝えしていこうと思います。
また、プロジェクトを経てやってよかったこと・もっとこうすればよかったと思ったこと、副次的に得られた効果についてもご紹介したいと思います。
こんなひとにオススメ
- パフォーマンス改善に取り組もうと思ったけれど何から始めればよいか不安な方
- 取り組んでいるけれど進め方に迷った方
- チームでどのように取り組むべきか迷っている方
なお、具体的なスコアアップの方法に関しては、実際に私たちも参考にした PageSpeed Insights 公式リファレンス がオススメです。また、他にも検索するとたくさんの記事がヒットすると思います。本記事でご紹介する全体的な取り組み方と合わせて読むと、実際にパフォーマンス改善に取り組んでいくとき役に立つと思うのでぜひ調べてみてください。
プロジェクトの進め方とうまくワークしたこと
1. まずは自学!そして経験者の話を聞く
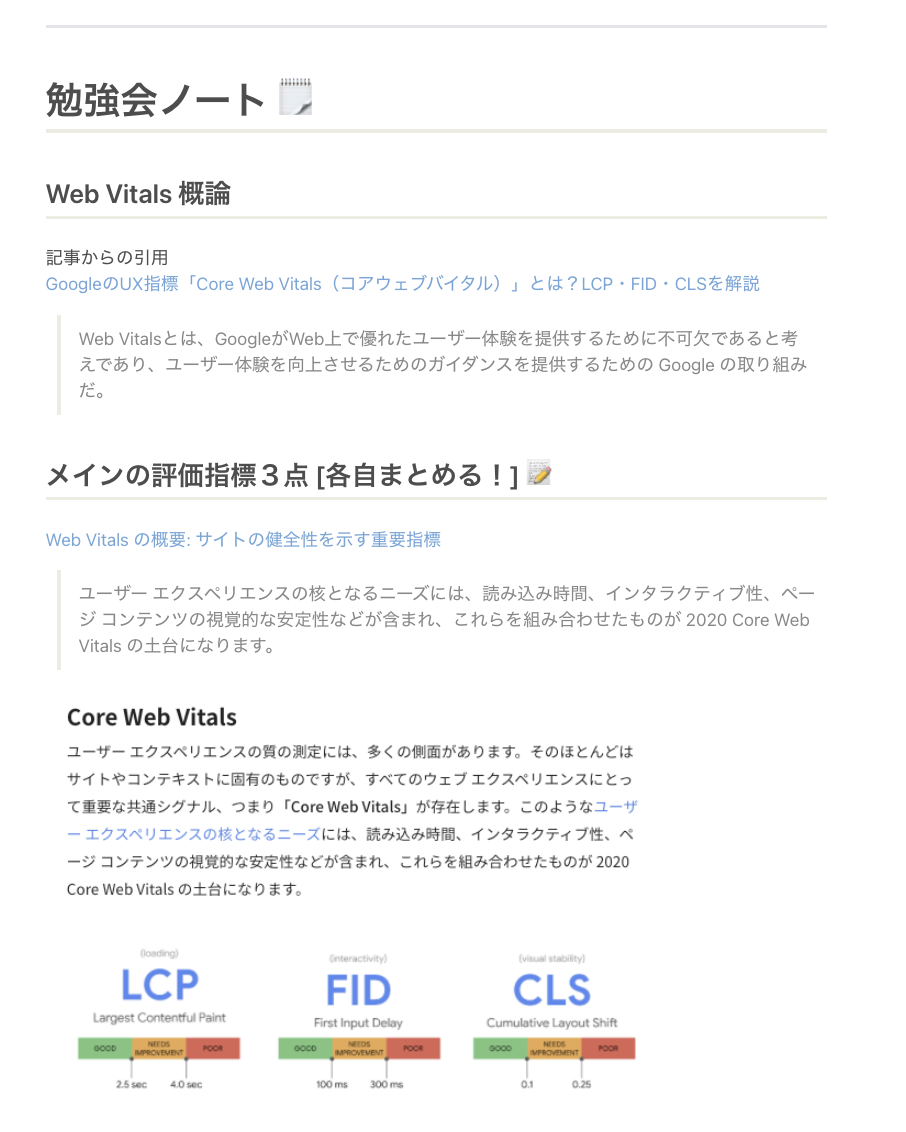
まずは相手を知ろう!ということで Web Vitals に関する社内勉強会の実施から始めました。
教科書に設定したのは Google の公式ドキュメント。 プロジェクトメンバー内で担当を割り振り、各評価指標のドキュメントの内容を資料にまとめてお互いに発表し合う形の社内勉強会を実施しました。

また、既に Web Vitals を考慮したウェブサイトのパフォーマンス改善に取り組んだ経験をお持ちだった外部のシニアエンジニアの方にお話を伺い、その事例共有をしていただく機会も設けました。
公式が発表しているドキュメントの内容と実際の経験談の双方を吸収できたことで、プロジェクトの指針と実際の取り組み方の指針両方のイメージをもつことができたと思います。
2. スコアの仕組みを理解する
手始めに Web Vitals の概要を学びましたが、ではそれが一体どのような回路を経て PageSpeed Insights のスコアにつながっているのか?を知るべく、スコア算出のロジックについても勉強しました。
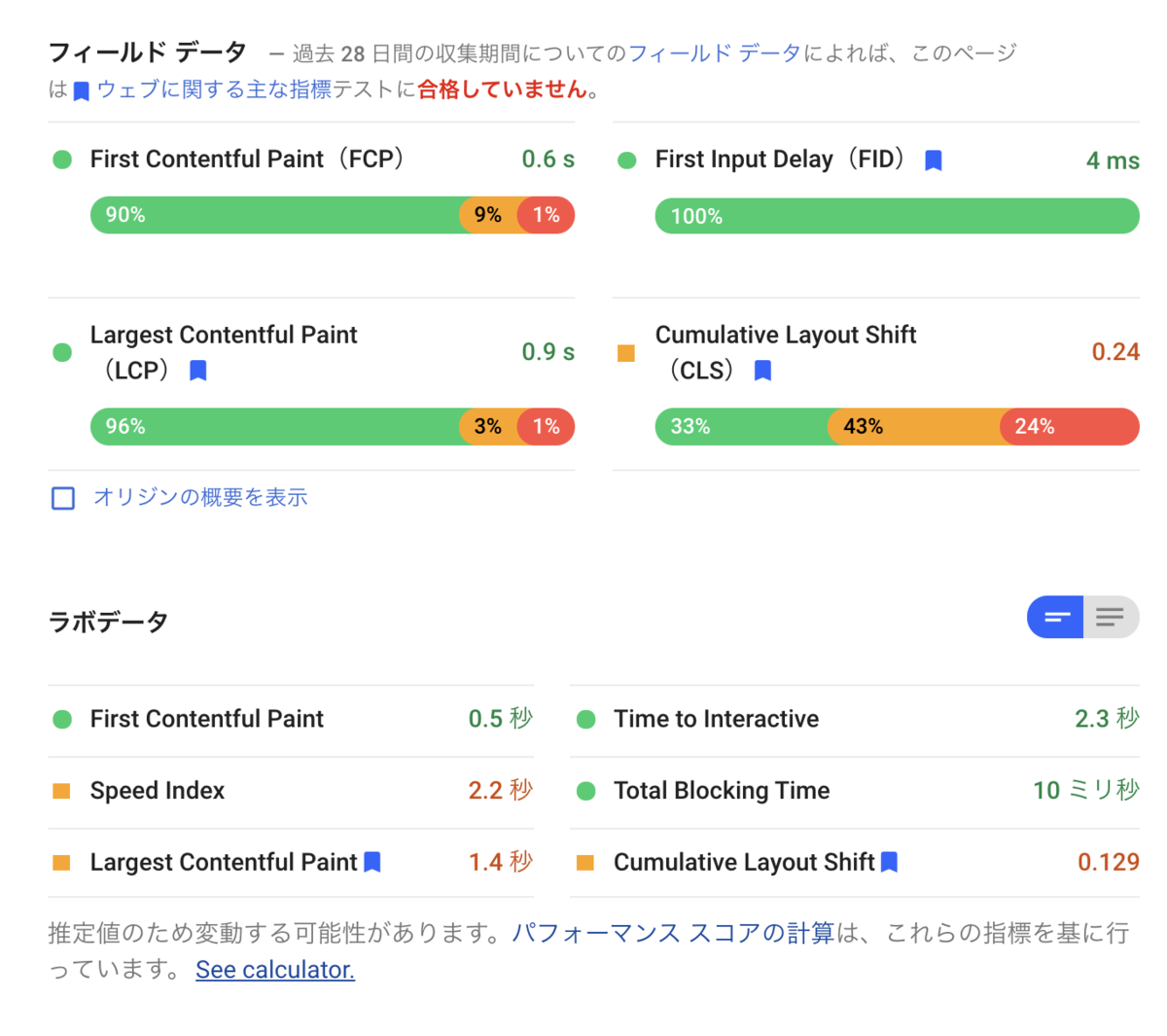
PageSpeed Insights で結果が表示されるデータは、フィールドデータとラボデータの二種類があります。

フィールドデータ: 過去28日間において、分析対象のページが実際に Chrome で閲覧された際に得られたパフォーマンスの実測値。
ラボデータ: 分析を実行したマシンから分析対象のページにアクセスする場合の、スコアの推測値。(マシンのスペックや通信環境によって結果が左右されるため、分析を行うごとに値が上下する)
図の中にある各指標の詳しい説明は、 公式ドキュメント をご参照ください。
このうち、PageSpeed Insights のページトップにスコアとして表示される値は、後者の ラボデータ を元に算出されています。
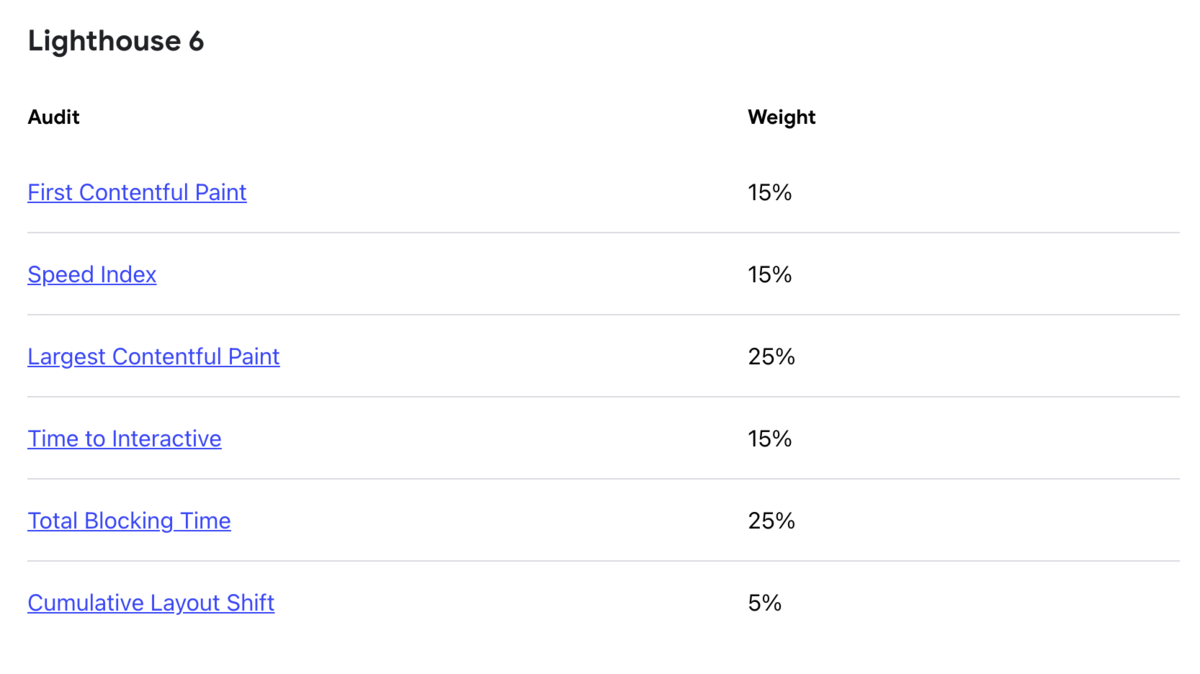
さらに、スコアは以下の6つの指標で構成されており、各指標の得点配分(重み付け)は以下のようになっています。

6つの指標を図で表すと、このようになります。

こちらを見ると、LCP や TBT といった指標は最終的なスコアに大きな影響を及ぼしている一方で、 CLS は非常に小さい配分で、スコアに影響する余地が小さいことがわかります。
このスコア配分においては、 以下のような説明が記載されています。
The weightings are chosen to provide a balanced representation of the user's perception of performance. The weightings have changed over time because the Lighthouse team is regularly doing research and gathering feedback to understand what has the biggest impact on user-perceived performance.Lighthouse
Lighthouse (*) チームは定期的に調査を行い、フィードバックを収集して、ユーザーが知覚するパフォーマンスに最大の影響を与えるものを理解しているため、重み付けは時間の経過とともに変化しています。
*注釈: Lighthouse は、Chrome 拡張機能として使えるWebアプリ監査ツールです。Lighthouse がもつ機能のうち、パフォーマンス計測機能のみを切り出してWebサービス化したものが PageSpeed Insights となっています。
上記踏まえ、以下を理解しておくことが重要です。
- 最終的なスコアへの影響の強さは、指標によって異なること
- ラボデータは分析するマシンのスペックによってスコアが上下すること
- ラボデータのスコア配分は今後変化していく可能性があり、採点基準が変わればスコアにも影響が出るということ
つまり、シンプルにスコアをあげるという観点で言えば、効果的な指標とそうでない指標がある事実を理解するのが重要です。 一方で、スコア( = ラボデータの結果)はあくまで推測値であり分析ごとに値が上下すること、そして、今良いスコアが出ていたとしても今後採点基準によってはスコアが変わる可能性もあるということも把握しておかなければなりません。
自分自身、プロジェクト当初はスコアの値が定まらず一喜一憂をしていたのですが、 上記スコアのロジックを理解してからは相応の判断ができるようになりました。また単にスコアだけが本質ではないことを理解でき、状況を俯瞰できるようになったと思っています。
3. 目指すゴールと取り組むべき事項を明確にする
PageSpeed のスコア改善、ひいてはサイトのパフォーマンスアップは、突き詰めようとするとキリがありません。
また、対応内容によっては既存のコードの書き換えや、コーディングルールから逸脱する規定を新たに設けるなどの必要に迫られることもあり、対応コストとそれによって得られる効果を天秤にかけることもたびたび起こると思います。
そんな時、目指すべきゴールと、それを実現するための戦略がしっかりと決まっていると即座に判断を下すことができ悩む時間の削減につなげられます。
キッチハイクチームの場合、以下のゴールを定めました。
ゴール - PageSpeed Insights において、モバイル・パソコンともに90点以上のスコアを獲得すること - その状態を維持する文化・仕組みを醸成すること
また、メインのプロジェクトと並行して行うサブプロジェクトとして発足したため、効率よく作業を進めていくために以下の戦略も設定しました。
戦略 - スコア改善の対象をモバイル・パソコンともにトップページのみとし、他のページは一旦考慮しない。 - PageSpeed Insights で指摘されている改善項目を減らすこと注力し、自分たちでタスクを新たに増やすことはしない
このように対応判断の拠り所を作り言語化しておくことで、悩む時間を削減できたと思っています。
*ただし、上に記したゴールの内容に関してはのちに振り返ってみて最適なものではなかったな... という反省があります。それに関しては後述のゴール設定時には、具体的な評価と併せてその先の実現したいイメージも考えるの項をご覧ください。
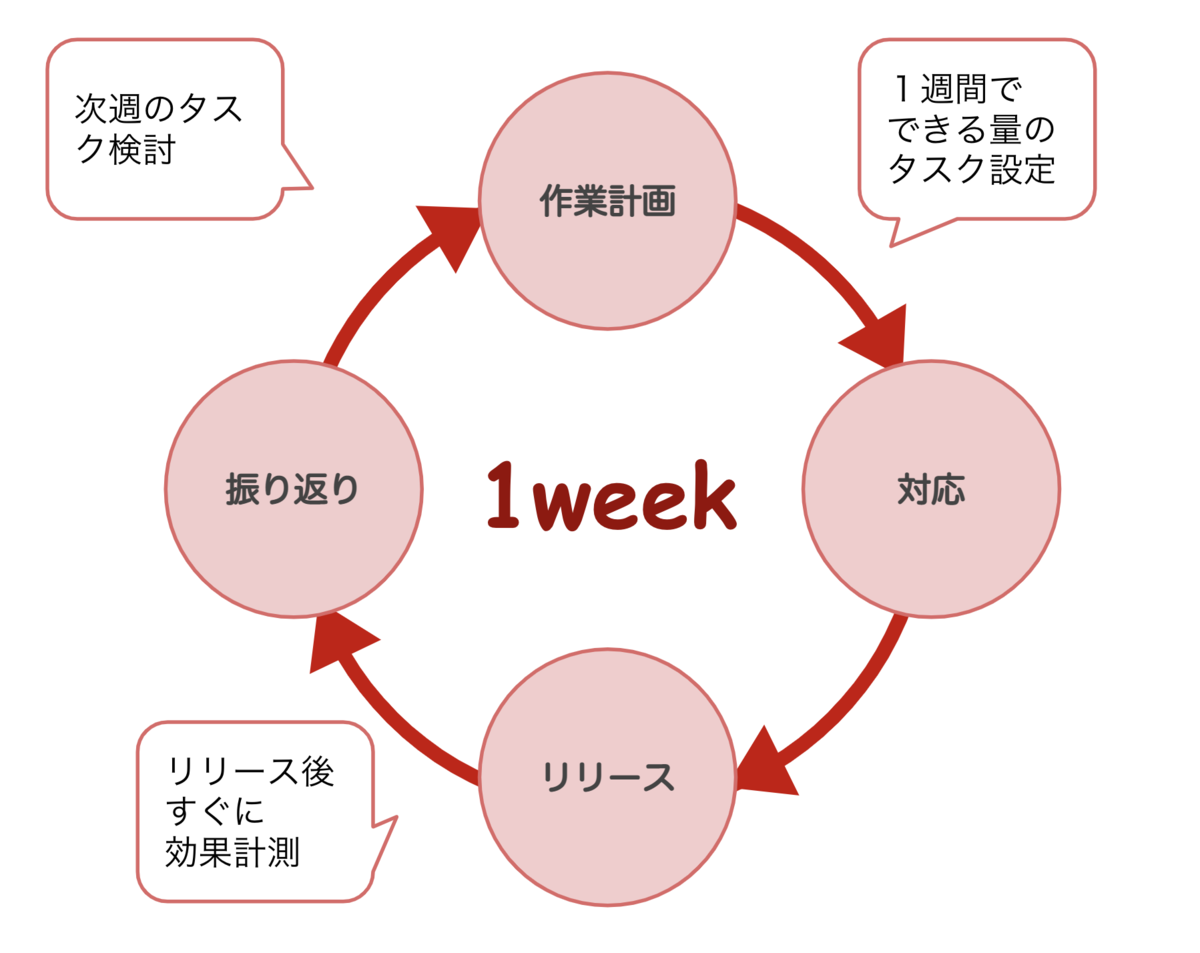
4. 「週一リリース、ふりかえり」 のサイクルの確立
上記の戦略とは別に、取り組み方の指針として「対応と振り返りのサイクルを確立する」を定めました。実際には毎週一回のリリース・リリース翌日に振り返り会を設けて翌週の対応内容を検討、というサイクルでプロジェクトを進めていきました。

PageSpeed の対応は本番環境でないと効果が測定できないものが多かったため、ひとまず実装して効果を確かめて次を検討する、という流れを大切にしました。
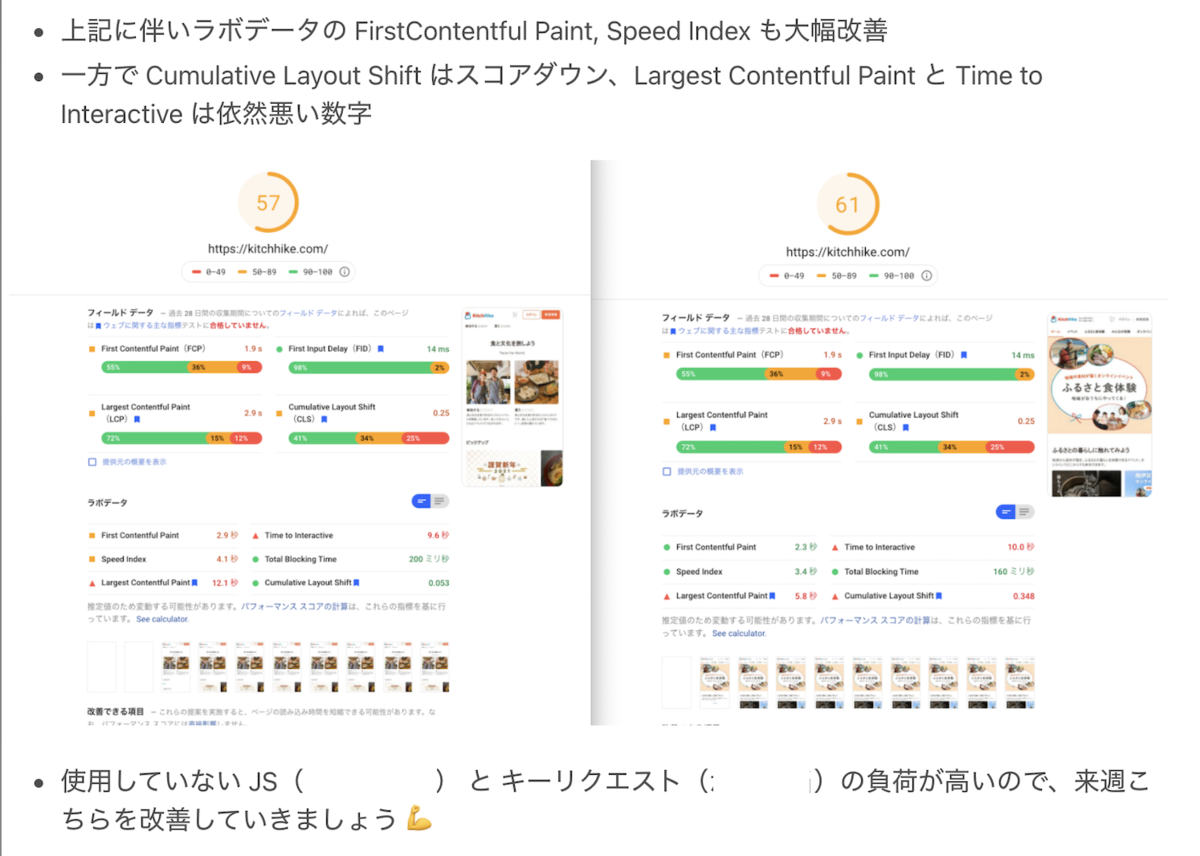
そこで役に立ったのが、毎週の対応内容とその効果を集約するために作成した資料です。 ひとつの資料に、毎週振り返りを行うごとに以下の情報を蓄積していきました。
- その週の PageSpeed スコアと改善項目リストのキャプチャ
- その週行った対応と効果のふりかえり
- 完了したタスクは、効果がでたか
- 対応中のタスクは、進捗はどうか
- リリースを経て、新たに表出した課題のタスクの追加・取り組む必要のなくなったタスクの削除
- 次週取り組む内容の担当確認
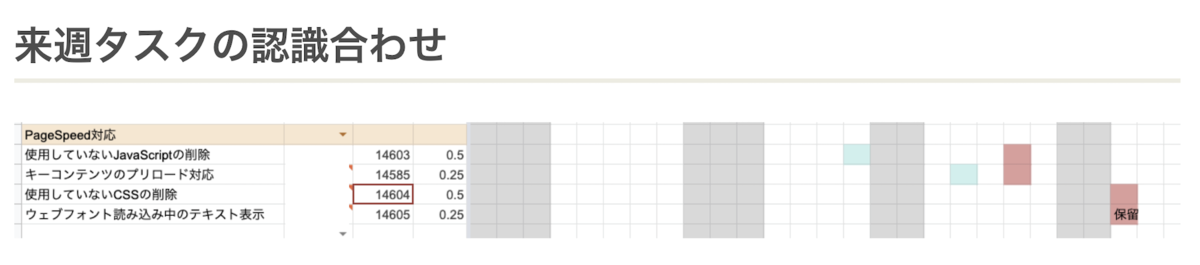
実際の資料の内容は以下のようなものです。


振り返り結果を経て、プロジェクトガントチャートに載せるタスクの内容も頻繁に組み替えていきました。

ある対応を行うことで関連する他の項目も改善するケースもあること、また、他プロジェクトのリリースによってそもそも前提となるコードが変更された等の背景も踏まえると、短いスパンで対応内容の振り返りを行ったことは無駄な作業を発生させずうまくワークしたと思います。
また、チームで取り組む上で個々人が次何に取り組むべきかをクリアにできたことも大きな利点でした。
取り組み結果
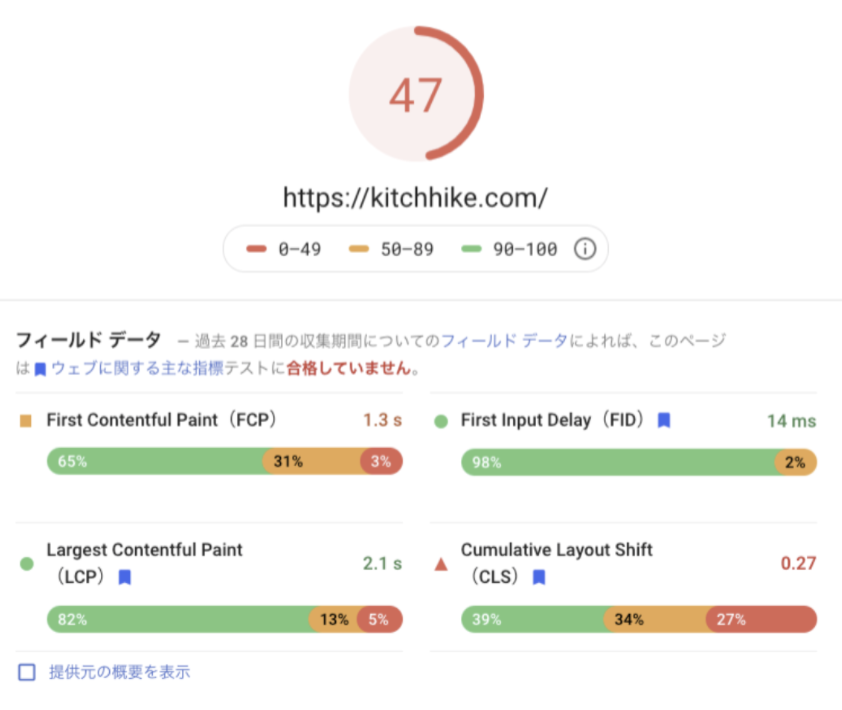
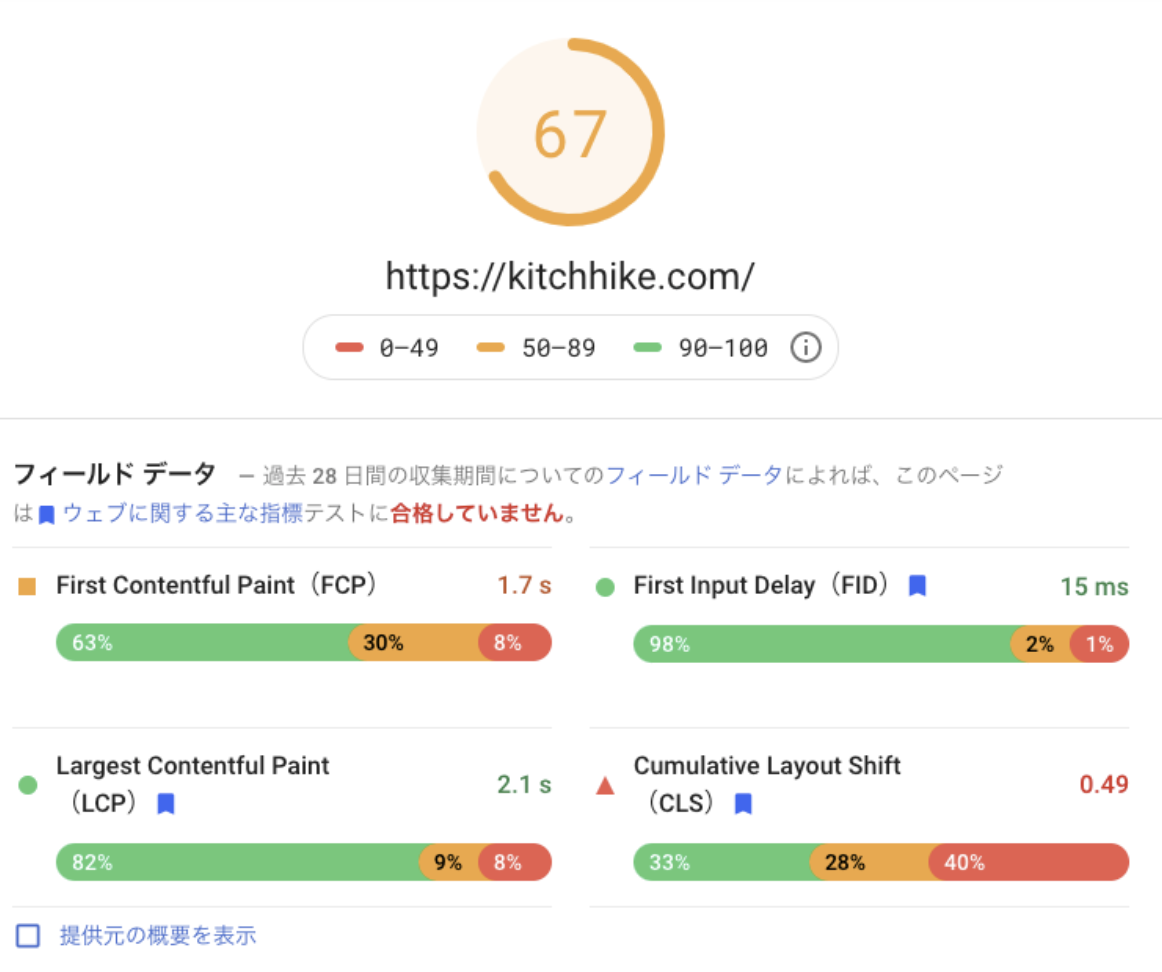
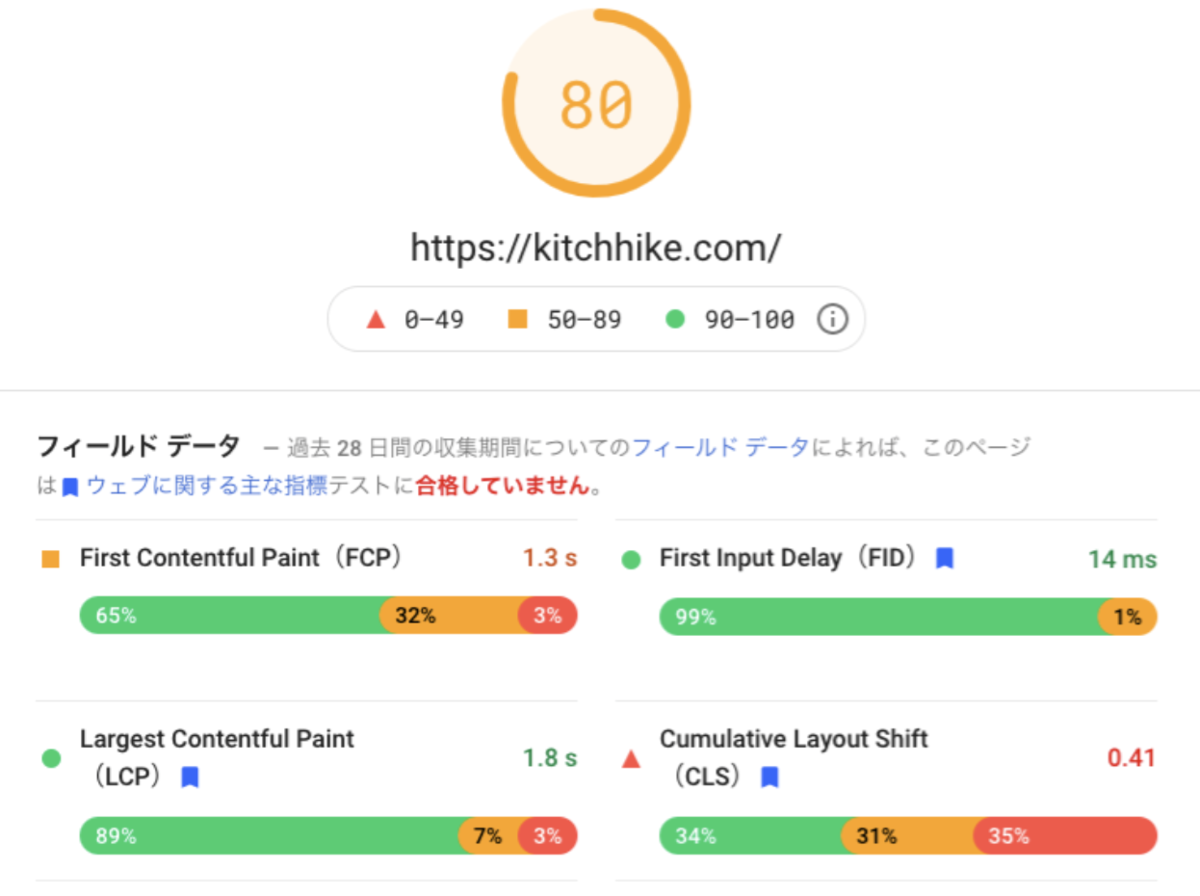
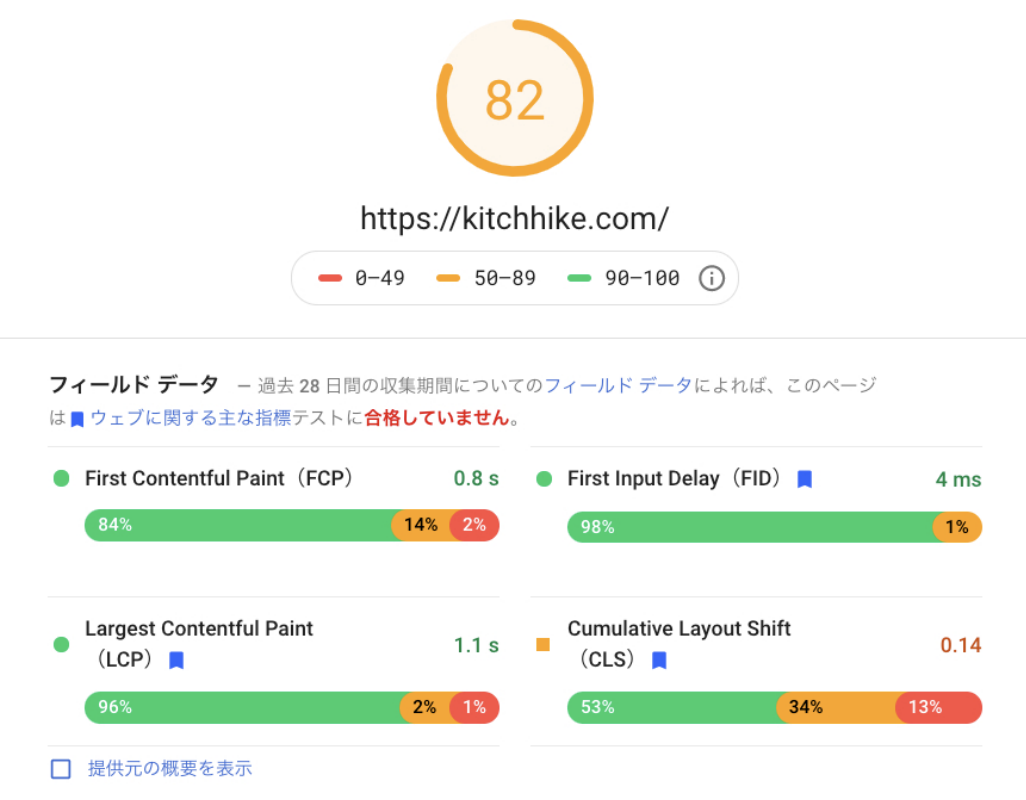
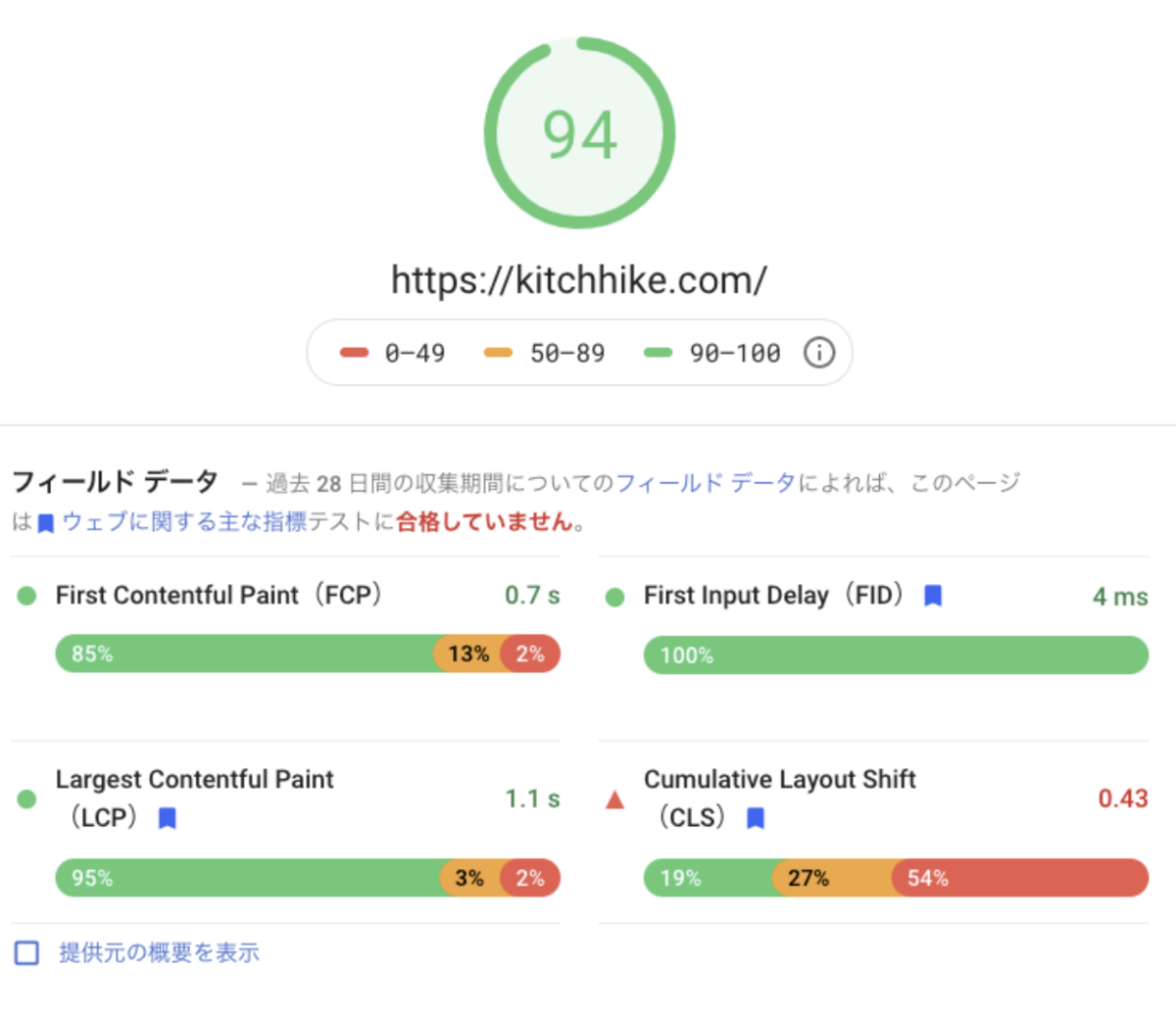
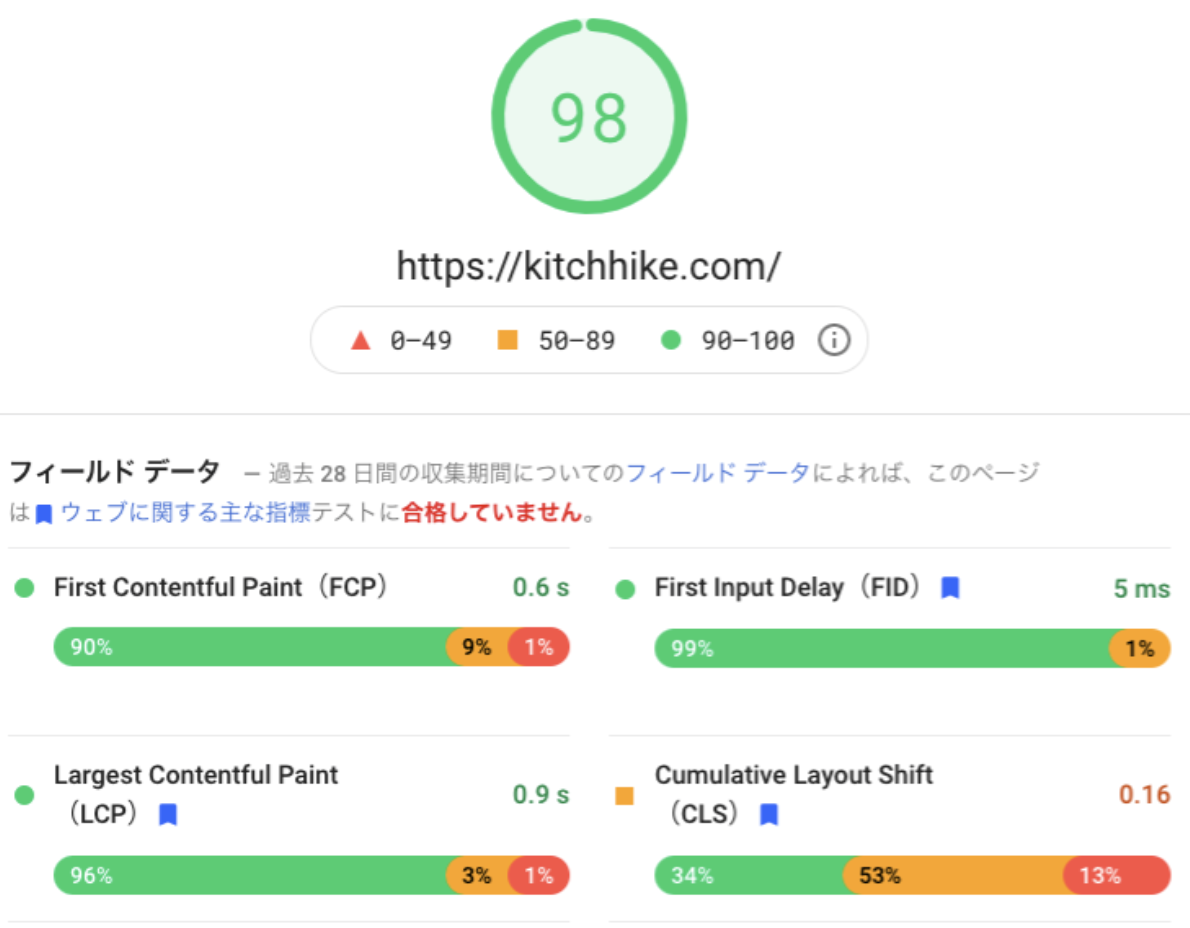
1ヶ月の実装期間を経ての結果と、その後2ヶ月ほど月に一回メンテナンスを施していた結果です。
モバイルでは、ゴールとしていた90点代にいたるにはもうひといきですが、1ヶ月の集中対策期間を経た後に20点ほど改善し、その後月に一回のメンテナンスを続けた結果2ヶ月後に80点までアップしました。
パソコンも、元々そこまで低い点数ではなかったものの、安定して90点代のスコアをとれるレベル(2ヶ月後はなんと98点!!)にまで上がりました。
「やれば必然的に効果がでる」タイプのプロジェクトではありましたが、やはり目に見えて効果が出るのは嬉しくもあり安心もできました。
| 端末 | 開始前 | 集中対策期間直後 | 2ヶ月後 |
|---|---|---|---|
| モバイル |  |
 |
 |
| パソコン |  |
 |
 |
副次的に得られた効果
単なる自社サイトのスコアアップだけではなく、自分たちにとって成長につながる効果も得られたためご紹介します。
フロントエンドのより深い知識が身についた
一般的な解決方法を自分たちのサイトの特徴に合わせて咀嚼し応用することでより深い理解ができたと感じています。
ページ読み込み速度の改善においては、ブラウザ上でのページの描画の仕組みや DOM の読み込み順序、導入しているフレームワークごとのルールや外部ライブラリの読み込まれ方などの仕組みを理解することが必須になります。
今回、面と向かってこれらの知識と対峙したことで、今まで表面的にしか知れていなかった知識を一歩踏み込んで理解できるようになった感覚がありました。
若手の多いフロントエンドチームにおいて、今後末長く通用するであろう知識を学べたことは非常に大きな収穫だったと思っています。
パフォーマンス改善の意義、本質を考えることができた
先述のラボデータのスコア配点を調べる過程で思ったのが、スコアはあくまであるひとつのロジックに沿って算出された数字に過ぎないということをきちんと理解しておかねばならないということです。
もちろん、スコアが高い方がほとんどの場合において適した環境とされていることに間違いはないですし、メンテナンスする側としても高得点をとれると気持ちが良いことは確かです。
ただ、スコアの配点は Google がユーザー調査の結果、判断した重要事項に基づいたもので、自社サイトが何を優先するか?によってこの判断も少なからず変化するものと思っています。あくまでスコアを参考として各ウェブサイトが目指すゴールに近づくためのてがかりとすることが重要だと感じました。
これに関しては以下のような記述をしている記事もあったのでご紹介します。
Google PageSpeed Insightsでサイトのパフォーマンスをテストする本当の目的は、高得点を獲得することではありません。本質は、サイト上の問題箇所を見つけること。それを最適化すれば、実際の読み込み時間と感覚的な読み込み時間の両方を減らすことができます。
引用)Google PageSpeed Insights—100点満点を獲得することの真実
自社サイトの目指すゴール、そして数字の先にある閲覧者の体験に考えをめぐらすことは大事だと強く感じました。
もっとこうすればよかった... なこと
プロジェクトを振り返って、逆にもっとこうすればよかった、ということもご紹介します。
ゴール設定時には、具体的な評価と併せてその先の実現したいイメージも考える
プロジェクト開始当初は、より行動につなげやすく評価の判断基準にもしやすいという観点から「スコア90点」という数値目標を掲げていました。
ただこれに関しては、目標を具体的に設定できたのは良かったと思う反面、実際に行動に移していく中でいつのまにかその数値に到達することがゴールであるかのように考え方がズレていってしまったという反省があります。
実際に作業を行うと、思っていたほどスコアの改善幅が(特にモバイルは)良くなかったり、取り組もうと思っていたタスクが実は対応可能な範疇を超えていたなど、思い通りにいかない場面にもぶつかりました。実際にやってみないとわからない事項もあったので程度予測していたことでしが、当時はイメージしていた通りにスコアが改善されないことに必要以上に頭を抱えてしまっていた感覚がありました。
ただ、前項でも書いた通り、パフォーマンス改善のゴールは PageSpeed のスコアではなくその先のユーザー体験です。サイトに訪れるユーザーは PageSpeed のスコアが高いことを求めているわけではなく、快適にサイトを閲覧できることを求めています。 もちろん、快適なサイト閲覧の指標としてスコアが指定されているのは事実であり、高得点をとればユーザーにとって心地よいサイト閲覧体験に近づくのはほぼ間違いありません。ただ、スコアが改善されないことに悩んで身動きがとれなくなってしまうのは、実装側都合であり本末転倒な気もします。
具体的、定量的な目標設定は大事ですが、それを踏まえて最終的に実現したいことは何なのか、そのためにすべきことは何かを考えることも必ずセットで取り組むべきだと感じました。
判断に迷ったときは有識者の力を借りる
パフォーマンス改善は、対応内容によってはかなり根本的な部分の変更を視野に入れることもありますが、そういう場面で積極的に責任者や有識者の確認を仰ぐことは重要です。
今回私たちもそのような場面に何度か直面しましたが、若手メンバー中心のチームだとどうしてもそういった大きめの変更を躊躇してしまう流れがあったため、議論が滞りがちでした。
そんな中、プロジェクトメンバーによって GitHub 上で延々と続いていた議論をプロジェクト外のシニアエンジニアに拾ってもらい、ひとことアドバイスをもらったことで解決に向けて大きく前進したケースがありました。
パフォーマンス低下の原因はさまざまなところにあるからこそ、解決の糸口は自分たちが思ってもみなかったような場所にあったり、根本部分を突き詰めると当初とは全く異なるアプローチで解決できることも起こります。 解決への最短距離を辿るためにも、自分たちでなんとかしようとせず相談をもちかけることの大切さを痛感しました。
外部に依存する改善項目を早い段階で見極める
外部のライブラリやツールを導入していて、それ自体にスコアパフォーマンス低下の原因があった場合は対応の一部を外部に依存することになるため時間がかかるものもありました。
ツールの管理者に向けて修正を提案することになると思いますが、どうしてもチーム内で進めていくよりも時間がかかるものになります。このような事情のある改善項目は早い段階でピックアップし、対応するしないの判断、するのであれば早めに動いておくことをおすすめします。
今後に向けて
スコア改善は達成しましたが、今後も定期的なチェックは必要不可欠です。サイトパフォーマンスにはさまざまな要素が絡んでいるので、たとえば過去時点でよりよいプロダクトを目指して導入されたツールや改善が、その後の世の中のトレンドの変化や後に現れる変数との相性などによってパフォーマンスを下げる原因になっていたなんてことも充分起こり得るためです。
まとめ
以上をふまえ、これから PageSpeed Insights に取り組む方向けにお伝えしたいのは、PageSpeed スコア改善というタスクの特徴を見極め、それに合わせた手段を選びながら進める のが良い、ということです。
- 公式ドキュメントを読み、各指標やスコア計測ロジックに関する最新の知識を深める
- 自分たちのサイトにおけるパフォーマンス改善の意義と目標を定める(ただ、最終目標はスコアではなくその先にあるものだということを忘れずに)
- こまめにリリースし、本番環境の測定結果を元に次の対応を定めていく(スコアが改善したら、ちゃんと喜ぶことも忘れずに)
PageSpeed Insights は、公式から明確な指標が公表されているものです。せっかく目標を提示してもらっているのだからそれを目指しましょう。それと同時に、その目指す先が良いユーザーエクスペリエンスにつながっているかどうか、目的がズレてしまっていないかは確認しつつ、できることから始めるのがおすすめです!
キッチハイクチームも一旦スコア改善は完了しメンテナンスをしていく過程に入りましたが、引き続きパフォーマンス改善の本質はなにか?何を対処すべきでどう対処すべきか?を常に考えつつ、視野を広くして取り組んでいこうと思います。
参考文献
最後に、パフォーマンス改善時と本記事を執筆するにあたり参考にした記事をご紹介します。
Chromium Blog: Introducing Web Vitals: essential metrics for a healthy site
Timing for bringing page experience to Google Search
PageSpeed Insights のルール | Google Developers
About PageSpeed Insights | Google Developers
PageSpeed Insights でのモバイル分析 | Google Developers
Lighthouse performance scoring
We’re Heiring!
キッチハイクでは、ユーザーが快適に使えるサイト開発に興味のある デザイナ / エンジニアを募集中です!