はじめに
キッチハイクのエンジニアメンバーでReact Nativeの気になるニュースを持ち寄ってみました!
- はじめに
- React Native コンポーネントのスケルトン
- React Native と Flutter のレンダリングについて調べた
- RAM bundle フレンドリーな index.js を作成するライブラリ
- React Native Game Engine
- クールなRN製アプリのカタログ、madewithreactnative
- react-native-for-windowsで書かれたMicrosoft Store アプリ
- React Native アプリのパフォーマンス最適化
- NoCode サービスのReact Native コンポーネントマーケットプレイス
- 新規サービスにReact Hooks を導入した事例
- さいごに
- We're Hiring
React Native コンポーネントのスケルトン
React Nativeでコンポーネント作るときはこれをコピペするとこから。
— ワダタカヒコ🌴Udemy React Native講座 (@takahi5) 2020年8月12日
地味に捗る。 pic.twitter.com/NlkLFIxWpa
コメント
「キッチハイクとはpropsの場所が違うね」
「でもちょうどpropsの位置を上にしようという話をしてた」
「typeにするか、interfaceにするかも議論がありますよね」
「あとキッチハイクだとexport defaultは最下部に書いてます」
「OSS スタンダードに寄せていきたいよね」
「VSCode のスニペット機能も使っていきたいです」
「リモートワークだとスニペットの便利さが伝えづらいかもしれない...」
React Native と Flutter のレンダリングについて調べた
React NativeとFlutterのレンダリングアーキテクチャ - Qiita
- React Native はネイティブAPIを呼び出している
- FlutterはDartフレームワークに組み込まれたウィジェットを表示している

メモ: Xamarin と React Native と Flutter の違いを正しく理解しよう - Qiita
コメント
「iOS の UI クローンを作ってるってこと?情熱がすごい」
「Open Office が Microsoft Office の UI を頑張って再現してたみたいな感じ」
「Flutter でメモアプリ作ったことがありますが、描画がかなり滑らかでした」
RAM bundle フレンドリーな index.js を作成するライブラリ
Just noticed this Microsoft tech for React Native.
— Jamie Birch (@LinguaBrowse) 2020年7月7日
> react-native-lazy-index is a RAM bundle friendly, bundle-time generated index.js. Improve your app startup time by only loading features you'll use on demand.
😮https://t.co/ILGP0RhRZr
- RAM Bundles and Inline Requires · React Native
Random Access Modules (RAM) bundle formatという遅延ローディングの仕組み- 0.60.4 から導入された
Hermesを使えば、RAM Bundles を使う必要はなくなりRam Bundles 用に作成された JS files が減る
コメント
「React Native が提供する RAM Bundle で遅延ローディングができるようになる」
「RAM Bundle やinline requiresを支援するライブラリなんですね」
「Hermes を入れたら RAM Bundle はいらなくなるという issue がありましたね」
「iOS では Hermes は使えないのに注意」
React Native Game Engine
React Native Game Engine in React Native Tech Blog Event
コメント
「React Native を使ったゲームがいくつかあることは知ってたけどゲームエンジンもあるんですね!」
「ゲームは Unity というイメージがあったけど React Native でもできるのか」
「スライドにも書いてあるとおり、React っぽい書き方はできず、今のところ Unity の方に軍配が上がるそうです」
「軽量ライブラリで物理エンジンは別入りなのか」
「GameEngineってコンポーネント名、思い切りがいい」
「README を見ると、スライドよりできる機能が増えているみたいで色々作れそう」
「react-native-game-engine-templateを使えばすぐにできそうですね」
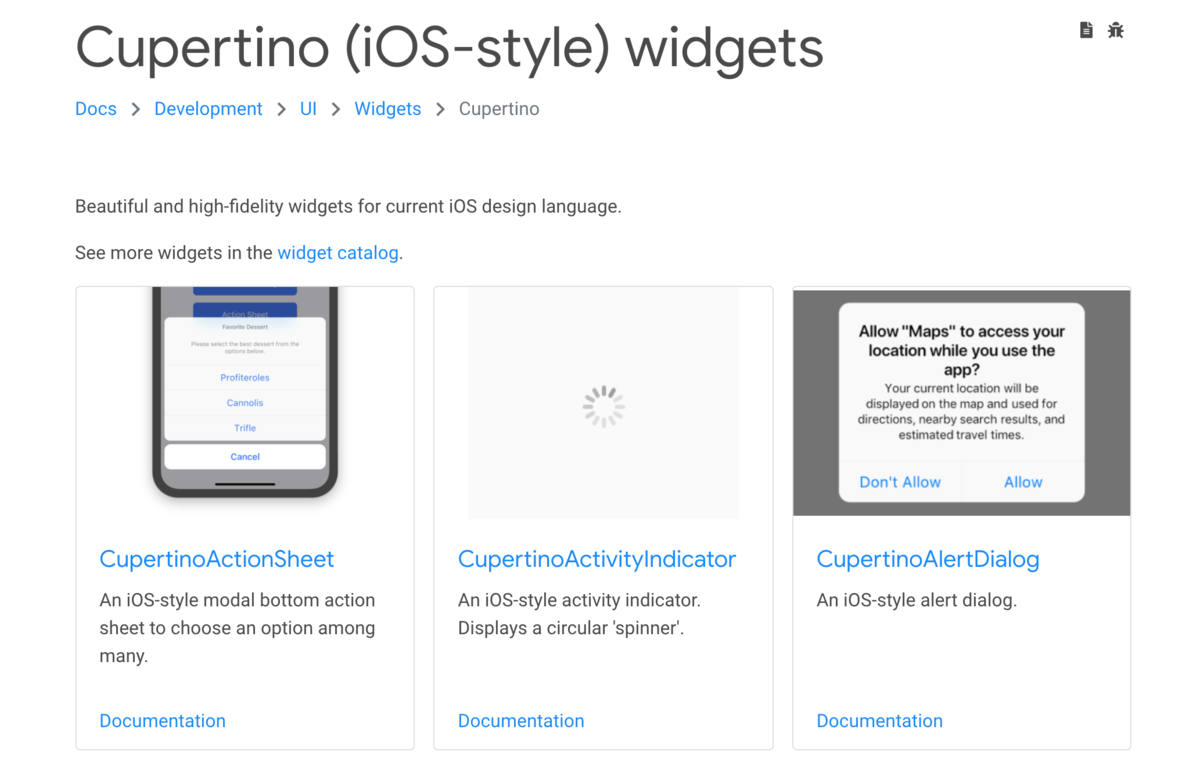
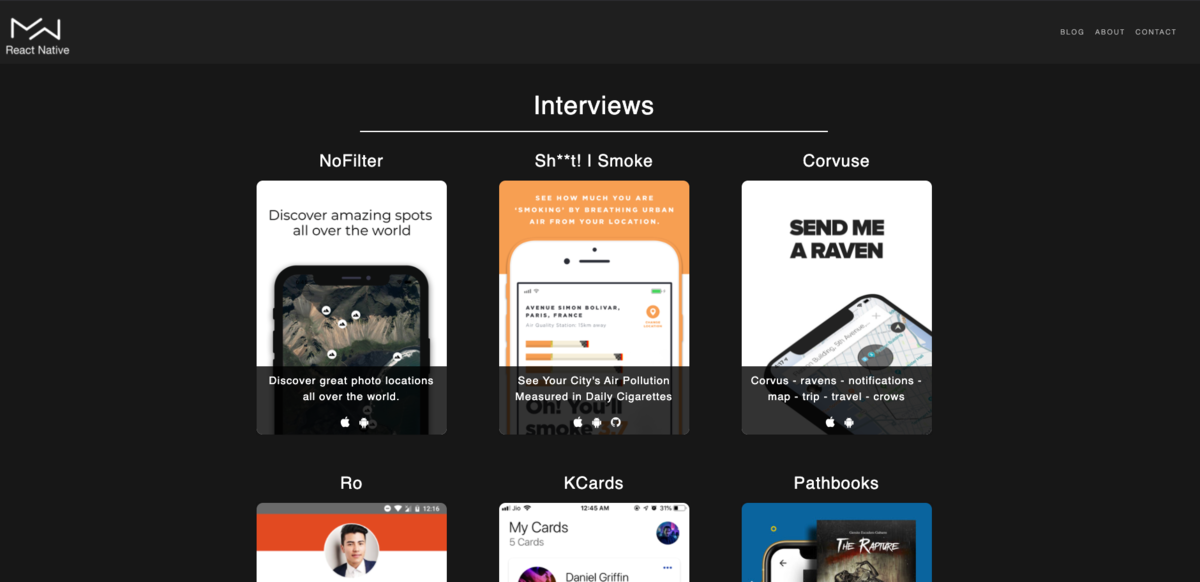
クールなRN製アプリのカタログ、madewithreactnative
https://madewithreactnative.com/

- スクリーンショット、インタビュー付きのアプリカタログ
- 様々な種類のアプリが記載されているので参考になる
コメント
「インタビューを読むと技術選定の参考になるかも」
「Pinterest にインタビューしてるの?!すごい」
「OSS のアプリカタログ React-Native-Apps もあるけど、こちらは OSS じゃないものも多いので違う視点で見れる」
「スクリーンショットが多いのはいいよね」
react-native-for-windowsで書かれたMicrosoft Store アプリ
The new Microsoft Store app is sleek, stylish, and way, way faster because it's a truly native app written in #ReactNative for Windows! 🎉 (1/2) https://t.co/vflG1h1nQD
— React Native at Microsoft (@ReactNativeMSFT) 2020年8月3日
https://www.windowscentral.com/xbox-app-pc-gets-speed-boost-ditching-electron-react-native-uwp https://www.windowscentral.com/latest-skype-preview-version-appears-run-electron-instead-react-native
react-native-for-windowsの使用例- Xbox のアプリストアが Electron -> React Native に変更された
- 一方で Skype の最新版は React Native -> Electron に変更になっているのが対照的
コメント
「Microsoft, React Native 好きだよね〜、Xamarin はどうするんだろ」
「Electron から React Native になってインストールサイズ削減、パフォーマンスも向上したらしい」
「クロスプラットフォームのフレームワークの仕組みの違いや動向は追っていこう」
React Native アプリのパフォーマンス最適化
Performance Optimizations for React Native Applications — Soshace • Soshace
- リリースするアプリから
console.logを削除するプラクティス InteractionManagerを使うと、ビジネスロジックの実行タイミングを制御でき、ナビゲーションアニメーションのフレーム落ちを解決できるInline Requiresを利用するとJavaScript コードをlazy load することができ、アプリの起動時の読み込み時間を短縮できる
コメント
「InteractionManagerって聞いたことないです」
「アニメーションにこだわったり重い処理があるときには使うけど、普段の開発ではあまり使わないですね」
「この記事でも lazy load や Hermes について触れているね」
「lazy load の仕組みなどはソフトウェア工学の基本的な部分なので応用が効く内容」
「ループ処理やscrollEventの中でconsole.logを呼んだりするとパフォーマンス落ちることありますね」
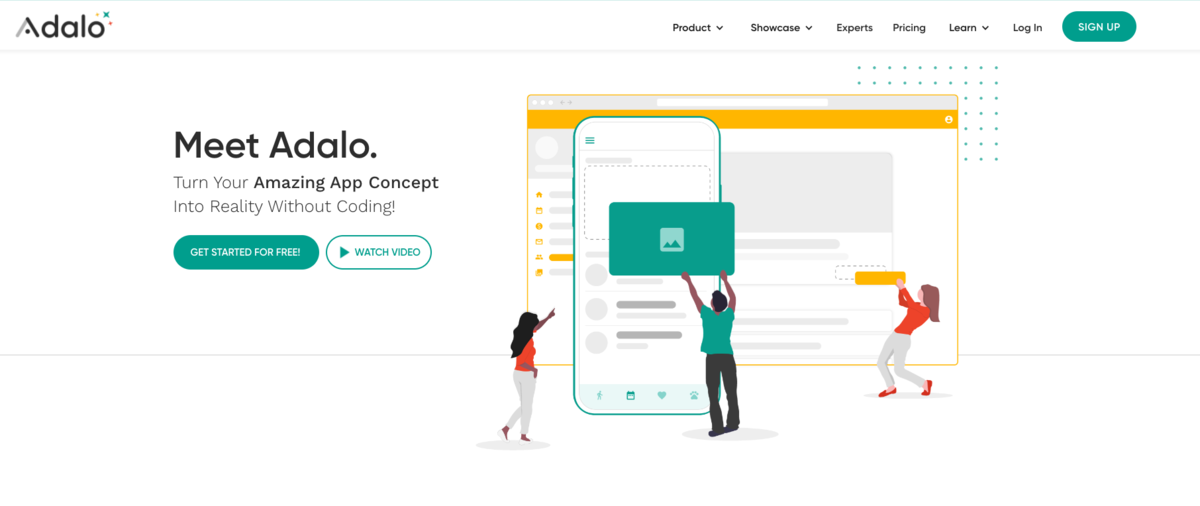
NoCode サービスのReact Native コンポーネントマーケットプレイス
Visually Create an App Without Coding | Adalo

- Adalo はiOS / Android アプリを作成できるNoCode サービス
- サードパーティの開発者がコンポーネントを開発できるComponent Marketplace を設けている
- Marketplace に公開しない個人・商用向けのコンポーネントの開発も可能
コメント
「Showcase を見るとけっこう綺麗なアプリが作れるみたい」
「コンポーネントのマーケット、時代はここまで来たんですね」
「WordPress でいうとテーマより細かい UI コンポーネントのマーケットプレイスか」
「Adalo, ノーコード界隈を盛り上げる立役者になるのか?」
新規サービスにReact Hooks を導入した事例
React Hooksをサービスレベルで導入した話 | 株式会社CAM
- 「MyU」アプリの占い師がユーザーとやりとりする管理画面を
Preactで開発、「marouge」サイトをGatsbyJSで開発 - カスタムフックの例、グローバルな
state management - 規模が大きなアプリでなければ、
Hooksを使ってReduxに近い状態管理を実現できる
コメント
「Web の React で React Hooks を使っている事例」
「Hooks を実際に使っている事例は助かります」
「Preact, 初めて知りました。Reactのサブセットで軽量なんですね」
「技術選定が最先端で尖ってるね、まさか占いサイトの裏側が最先端の技術で動いているとは...」
「Tech Blog も Gatsby 製ですね、読み込みが速い」
さいごに
これからも社内で持ち寄った技術ネタを共有します!
We're Hiring
キッチハイクでは、React Native アプリエンジニアを募集中です!