
今年5月にJCB対応が発表されたStripe。導入 / 移行に関心をお持ちの方も多いのではないでしょうか。 キッチハイクでは今年の夏にStripeへ決済を移行しました。今回はその移行の事例紹介と、そこで得た学びを共有したいと思います。
はじめに
こんにちは。エンジニアの小川です。
キッチハイクでは今年の6月から7月にかけて以前利用していた決済サービスからStripeへと移行しました。 Stripeは今年の5月にJCB対応が発表され、注目されている方は多いのではないでしょうか。
ただ、その注目度と比較して、ネット上には導入事例のレポートがまだまだ少ないように感じます。そんな中での一助として、今回はキッチハイクでの移行の事例とそこで得た学びをご紹介させていただきたいと思います。
Stripeへの移行のきっかけ
キッチハイクがメインで利用していた決済サービスのクローズ決定が移行のきっかけでした。
11月末にクローズとのアナウンスがあり、急ぎ移行先を探すこととなったのですが、決済サービスの移行はそうそうあることではありません。キッチハイク的にはチャンスでもありました。
というのも、これまでの決済サービスではAPIやコンポーネントを提供していないなどの理由で、やりたかったけれど実現できていない機能がいくつかあったのです。単純なリプレイスではなく、この移行を機にこれらの解決も目指すこととしました。
(余談ですが、個人的にも自社サービスに新規の決済サービスをスクラッチから導入したことはなかったので、たのしみでした)
Stripeを選んだ理由
こうした背景を踏まえて今回の移行では、ざっと以下のような要件を設定しました。
- サービスへの信頼感があること
- 移行しやすいこと
- サービスが機能豊富であること
この要件を満たしていたのがStripeでした。
サービスへの信頼感があること
依存しているサービスがクローズされるとなると、当然ながら対応のコストが重くのしかかってきます。今回の件も含め、クローズする決済サービスは意外にも多く・・・、気をつけないと同じ轍を踏むこととなります。
決済手数料などのコスト面だけみれば、Stripeより安いサービスはあります。しかしながら、決済サービスのメジャープレイヤーとしてStripeには大きな信頼感がありました。
移行しやすいこと
開発のしやすさと言い換えてもいいかもしれません。スピード感をもった移行のため、開発生産性が高いかはとても重要でした。 Stripeは、SDKやドキュメントが充実していて、開発が非常にしやすい印象がありました(実際、開発はスムーズでした)。
また、見落としがちですが、アカウント開設からすぐに使用できるのは魅力的です。サービスによっては申請から実際の開始まで数日のラグがあることも多いので、ここで待たされることなく、スムーズに開発に着手することができました。
サービスが機能豊富であること
せっかくなのでこの移行に限らず、将来的なスコープとして決済関連のサービスを拡充できる可能性があるものを選びたいと考えていました。
Stripeは Stripe Connect や SIGMA など魅力的なサービスが数多くあり、将来的な拡張性は十分でした。
Stripeへの移行内容
さて、以上の理由からStripeへの移行を決めたのですが、キッチハイクでは大きく以下2つの機能を旧決済サービスから移行しました。
- イベントの予約決済
- サブスクリプション決済
以下ではそれぞれについて見ていきたいと思います
イベントの予約決済
| before | after |
|---|---|
| モーダル型決済ウインドウ | Stripe Element カード情報の非保持 |
before
以前の決済サービスでは、いわゆるトークン式モーダル型の決済ウインドウしか提供されておらず、予約画面のUIに制限がありました。 このコンポーネントは「カード情報の入力 = 決済」が前提とされた仕組みとなっており、たとえばカード情報だけ先に入力して、ステップ方式で決済を確定するようなUIはコンポーネントを利用する限りでは難しいものでした。
一方、自前でがんばろうとする場合、今度はカード情報の非保持化の問題が出てきます。2018年6月より施行の改正割賦販売法においては、カード情報を(サーバへの通過も含めて)保持する場合は、PCI DSSへの準拠が求められるようになりました。したがって、カード情報の保持にあたっては、サービス提供側が準拠のために大きなコストを割く必要があります。
そもそも、カード番号など取扱い注意な情報は、正しくセキュアにするために細心の注意を払う必要があります。あえてわざわざ自前で実装するのは、かけるコストと比してメリットが非常に少ないです。そんなわけでキッチハイクでは長らくUI上の問題が塩漬けにされていました。
after
Stripe Elements
Stripeには Stripe Elements というUIコンポーネントが用意されおり、これを組み込むことで、サービス提供側が完全にカード情報を非保持化するかたちで決済を実装することができます。
この Stripe Elements はモーダル型ではなく、画面に組み込みで使えるので、UIの自由度が非常に高く扱えます。デモサイトを見ていただければ分かりますが、 入力要素ごとに分けて使えたりもします。

キッチハイクでは Stripe Elements を利用して、長らくやりたかったカード情報のステップ入力方式を実現することができました。
Stripeは開発者フレンドリー
Stripe Elements をはじめとして、Stripeは非常に開発者フレンドリーだと感じました。
サーバサイドの実装も Ruby や Python といった各言語のSDKが用意されているので、これらを導入することで効率よく開発することができます。
さらにAPI リファレンスが非常に充実しています。言語ごとのコード例もあるので、基本的な動作であれば、ほとんどここを参照するだけでコードが書けてしまいます。
また、テスト用のデータにも気を配られているのが地味に嬉しいポイントでした。たとえば動作確認用のカード番号がこんなに揃っています。
Stripeはこういった痒いところに手が届く感を端々に感じます。
サブスクリプション決済
| before | after |
|---|---|
| 自前の定期支払 | Stripe Billing |
| 自前のAdmin画面で契約一覧管理 | Stripeのダッシュボード |
| 毎月同じ日に全契約ユーザーの契約更新 | 契約ユーザーごとに契約期間は違う |
before
以前使っていた決済サービスでは、サブスクリプションのサービスがなかったため、サブスクリプションの支払い申込時に払い出されるトークンを利用して、定期的(1ヶ月ごと)にバッチを実行することで、定期支払いを実装していました。
また、決済サービス側では機能がないので、当然ながらサービスのダッシュボードから契約一覧などを見ることはできません。そのため、契約一覧の閲覧や解約処理などの基本的な機能も自前で管理画面を実装していました。
after
Stripeにはサブスクリプション支払い用の Stripe Billing というサービスがあり、キッチハイクではこれを導入してサブスクリプションを実装しました。
Stripeのレールに沿ったサブスクリプション
正直にいうと、サブスクリプションの実装では当初の想定が上手くいかず、一度方針転換をしています。
Stripe導入前のサブスクリプションでは、契約更新の形態は以下のようになっていました。
- 毎月同じ日に、全契約ユーザーのサブスクリプション契約を更新する
- 初回契約時は、即時支払が発生する
- 二回目移行の決済は、毎月決まった日に決済が行われる
毎月決まった日に契約を更新するためのパラメータは用意されているのですが、初回のみ即時支払、二回目移行は決まった日という形態が実はスムーズにはできず、実装が煩雑になってしまいました。
もちろん頑張れば実装はできるのですが、実装が複雑になることで、今後の運用や開発コストが増加することは目に見えていました。それならば、現在のサブスクリプションの契約形態を変更したほうが全体的にシンプルになると判断し、以下のように契約形態を変更しました。
- 更新日を全ユーザーで揃えない
- 個別のユーザーが契約した日の1ヶ月後に契約を更新する。ユーザーごとに契約の更新日が異なる
この方式をとることで、実装は非常にシンプルにすることができました。また、多くの方々にとって、こちらの方がより馴染みのあるサブスクリプションの形態ではないでしょうか?契約形態も馴染みのあるものにすることができました。
管理画面はつくらない
もうひとつ、管理画面は当初は実装のしなおしを考えていたのですが、Stripeのダッシュボードが非常に出来がよかったため、実装をする気がすっかり失せてしまいました・・・。

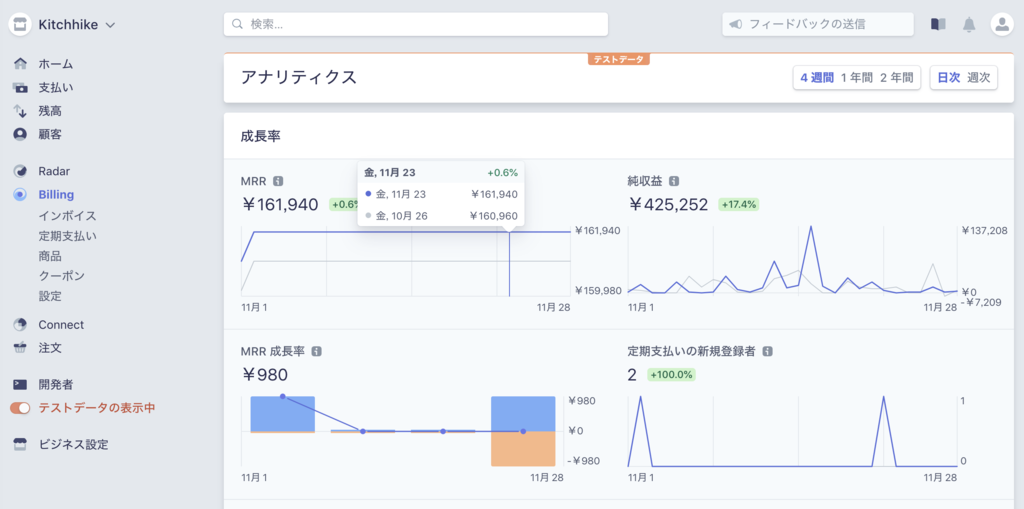
契約や支払いの管理はもちろんのこと、上掲のようにアナリティクス系の画面も充実。
結局、業務運用メンバーにもStripeのダッシュボードを見てもらうことにして、管理画面はほとんど実装しませんでした。そのおかげで、工数を大幅に短縮することができました。
その他
その他にStripeを利用していてよかったと感じたのはサポートが丁寧でレスが早い点です。
大体翌営業日には返信をいただけていました。また、実装の突っ込んだところでも答えていただけるので、開発中もかなり助かりました。
Stripe移行での学び
Stripeでの開発は非常に生産性が高く、移行は当初の想定以上にスムーズに移行ができました。
それを踏まえた上で、Stripeを導入する上でのポイントは Stripeのレールにいかに乗るか ということであると考えています。 (なお、この「レールに乗る」の言い回しはこちらのスライドからお借りしました)
キッチハイクのサブスクリプション移行のところでも触れましたが、既存のフローをStripeを使って単純にリプレイスしようとすると、思わぬところで手間が必要になることがあります。
今回の移行の経験から、そんな場合はむしろ業務をStripeにマッチするように寄せてしまったほうが良いように思いました。導入後の運用を含めて生産性が高くなるし、Stripeの各サービスとの連携もしやすくなります。
業務をサービス側に寄せるというと、どちらかというとネガティブな印象を持たれてしまうかもしれません。ですが、個人的にはStripeのレールに乗ることで、既存のフローの非合理な箇所を見直すいい機会になったのではないかなと考えています。結果的にエンドユーザーの方にとっても、サービス提供者側にとっても、双方の利益になるようなサブスクリプションの契約形態にすることができました。
もちろん既存の業務要件との折り合いをどうつけるか考える必要が増えたり、移行コストが大きくなったりと、初期段階で支払うコストは大きくなります。けれども、そのコストは長期的な生産性を考慮すれば十分に価値があるように思います。いずれにせよ、単純なリプレイスをしようとするのではなく、これをStripeに寄せられないかな?と考えてみることが、移行にあたって非常に重要なポイントかと感じました。
まとめ
以上、キッチハイクでのStripe移行の事例についてご紹介しました。整理すると、以下二点がポイントかなと思っています。
- Stripeは非常に開発者フレンドリーで、生産性が高く開発できる
- Stripeのレールに沿うことが、Stripeでさらに高い生産性を得るポイントである
決済サービス選びだと、どうしても数値的にはっきりしている手数料などに目が行きがちです。けれども、実際の開発・運用にあたってはそれ以外の点も非常に重要です。Stripeはその点が非常にしっかりしていると感じました。
キッチハイクでも、Stripeは導入して日が浅く、これからもやりたいことがまだまだあります。今後は Stripe Connect を使って、売り手側への支払いフローの改善に取り組んでみたいと思っています。
We're Hiring!
キッチハイクでは、React Nativeエンジニア・Railsエンジニア・フロントエンドエンジニアを募集中です!
参考資料
最後に導入時に参考にさせていただいた記事の一覧です。こちらも是非ご覧いただければと思います。
Stripeを使って新規SaaSを立ち上げた話をした - deglog
決済サービスをStripeに移行しました | スペースマーケットブログ