
キッチハイクでは先ごろAmazon Pay 新バージョン(v2)であるAmazon Pay Checkout V2(以下Amazon Pay CV2)をいち早くサービスの一部決済に導入しました。今回はAmazon Pay CV2の概要と、導入にあたっての考慮ポイントについてご紹介します。
はじめに
こんにちは。KitchHikeエンジニアの小川です。
キッチハイクでは先ごろAmazon Pay CV2をサービスの一部決済に導入しました。

Amazon Payは知っているけど、CV2?何それ?と思われたかもしれません。
Amazon Pay CV2はAmazon Payの新バージョン(v2)です。2020年11月現在、まだプレビュー版のステータスとなっています。検索でもあまり出てこないですし、まだまだ認知度としては低いと思われます。実際私自身も現行バージョンのAmazon Payを調査している中で初めて知ったくらいです。
とはいえ、本番環境にも導入可能で、導入事例こそまだ数少ないものの、今後Amazon Pay決済を実装するうえで中心的な選択肢になっていくと考えられます。(以降では区別のため、Amazon Payの現行バージョンをCV1と記載します)
Amazon Pay CV2のFAQでも以下のように記載されています。
amazonpay-integration.amazon.co.jp
CV1(現行バージョン)は使えなくなるのですか。
将来的には使えなくなります。また現時点では終了時期については未定となっています。ただし、AmazonではCV1(現行バージョン)ではサポートされない機能の追加をCV2(新バージョン)に対して実施予定です。またブラウザのセキュリティ環境の変化によってCV1が購入者様にとって使いにくくなるということが想定されますので、お早めに移行を検討いただければと思います。
というわけで、Amazon Payを既に導入している方もこれから導入を考えている方も、Amazon Pay CV2を今からチェックしておくのは非常に有益です。今回は、そんなAmazon Pay CV2について、その概要と考慮ポイントをご紹介したいと思います。
Amazon Payとは
Amazon PayはAmazonの提供する決済サービスです。Amazonサイト以外でもAmazonアカウントを使って、登録されたクレジットカード情報や住所情報で支払いをすることができる、いわゆるID決済サービスとなります。
Amazonはインフラといっても差し支えのないくらい、日々利用している人が多いでしょう。当然、クレジットカード情報や住所の情報も登録されています。Amazon Payを使うと、既に登録済の住所やカード情報を選択するだけで発送先住所や支払い方法の設定ができます。
利用する側のユーザーとしても非常に楽ですし、サービス側としても住所入力ステップでのユーザーの離脱を防げるメリットがあります。
Amazon Pay CV1とCV2
Amazon Pay CV1とCV2は基盤として共通する部分も多いですが、実装方法は大きく異なっています。CV2では、CV1でAmazon Payを組み込む上での制約になっていた部分が改善され、より実装がしやすいかたちになりました。
実際どう違うの?という点については、公式の以下の資料が詳しいです。
https://amazon-pay-v2.s3-ap-northeast-1.amazonaws.com/doc/V2_OneTime_APIv2_FirstGuide.pdf
資料では以下3つがポイントとして挙げられています
- ITP(intelligent tracking prevention)へ対応
- サイトデザインへの影響が減少
- オーソリのエラー制御が容易に
詳細は元資料にあたっていただくのが一番ですが、かいつまんでいうと以下でしょうか。
- Cookie依存がなくなった
- ウィジェットの組み込みがなくなったり、Amazon Payボタン(後述)の自由度が高くなった
- オーソリ制御の複雑な判定ロジックの実装をしなくてもよくなった
その他、APIリクエストのレスポンスがCV1ではXMLだったのがCV2ではJSONになったり、Amazonサイトへの遷移方式がリダイレクトに統一されたり、細かな点が色々と改善されています。全体的にCV1と比較して非常に実装しやすくなっていると言えるのではないでしょうか。
Amazon Pay の購入フローひとめぐり
以降では、実際にAmazon Payをどう組み込んでいくかについてご紹介していきます。
その前に、Amazon Payの支払い方法について少し補足説明したいと思います。
Amazon Payの支払い方式は2つ
Amazon Payには2つの支払い方式があります
- ワンタイムペイメント
- Auto Pay
ワンタイムペイメントは、購入者が支払いをする都度、ECサイト上で手続き(Amazonでログイン)が必要なAmazon Payの実装方式です。
Auto Payは、初回のみ購入者の同意(Billing Agreement)を得て、2回目以降は事業者側が任意のタイミングで請求を行うことができるAmazon Payの実装方式です。
ワンタイムペイメントは一般的なECサイト、Auto Payはサブスクリプションのユースケースにそれぞれ適しているとされています。
こちらはCV1 / CV2ともに考え方は変わりません。
なお、Auto Payは公式FAQでも触れられている通り、自動で請求を実行する機能は持ちません。定期請求機能は自前で実装する必要があります。
キッチハイクでのユースケースはシンプルなイベント予約決済のため、今回はワンタイムペイメントを選択しました。以降の説明はすべてワンタイムペイメント前提とお考えください。
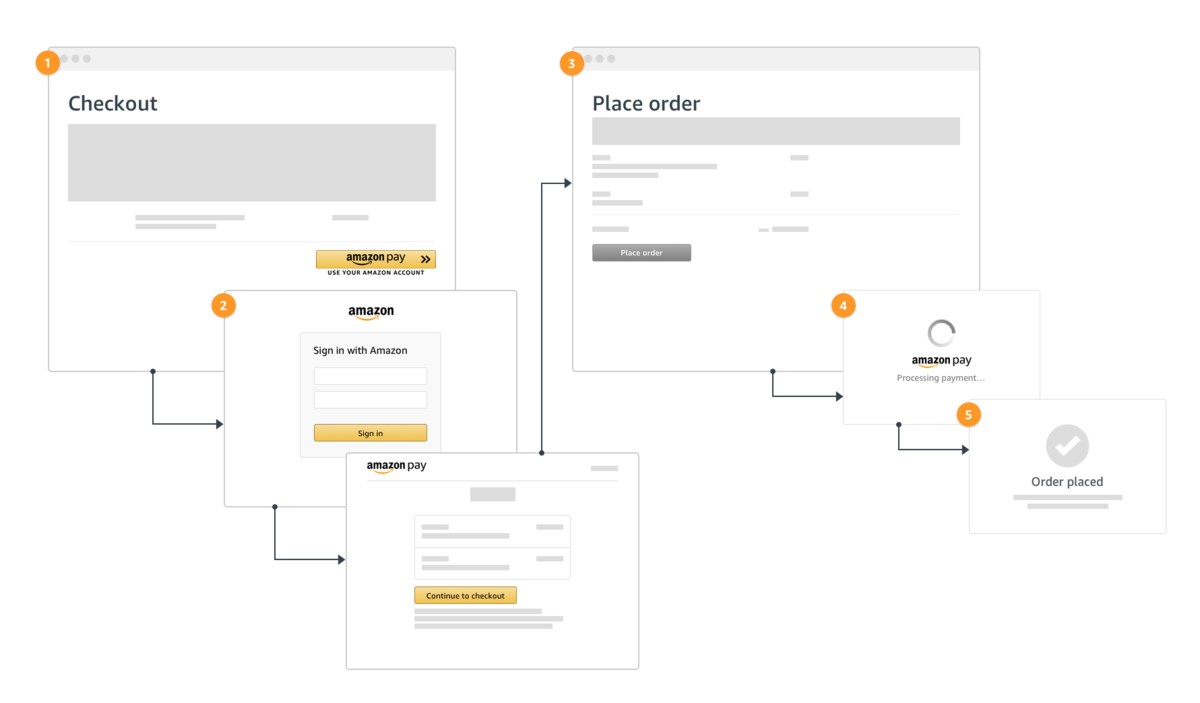
Amazon Payでの購入フロー
 出典 Intro to Amazon Pay | Amazon Pay
出典 Intro to Amazon Pay | Amazon Pay
Amazon Pay決済の購入フローはざっくり以下のようなフローとなります。
1. ユーザーがカート画面や支払い方法選択画面のAmazon Payボタンをクリック 2. Amazonサイトにリダイレクトされるので、ユーザーのAmazonアカウントでログインする 3. ログイン後、発送先の住所や支払い情報を選択する 4. ユーザーの選択確定後、サイトにリダイレクトされる 5. ユーザーが支払い確定ボタンを押す 6. Amazonサイトにリダイレクトされ、オーソリ判定が行われる(ここではユーザーは明示的なアクションは不要) 7. オーソリ判定処理完了後、サイトに再度リダイレクトされる(この時点では決済は確定ではない) 8. 決済確定処理をサービス側のサーバサイドで行い、決済完了
Amazon Pay決済を組み込むにはAmazon Payボタンというボタンウィジェットを使います。ECサイトで見かけたことがある方も多いのではないでしょうか。

CV1では支払い情報や住所情報は組み込んだサービス側のサイト内に専用のウィジェットを組み込んで選択するかたちでしたが、CV2ではAmazonのサイトにリダイレクトされ、Amazonサイト内で全て完結するかたちになりました。
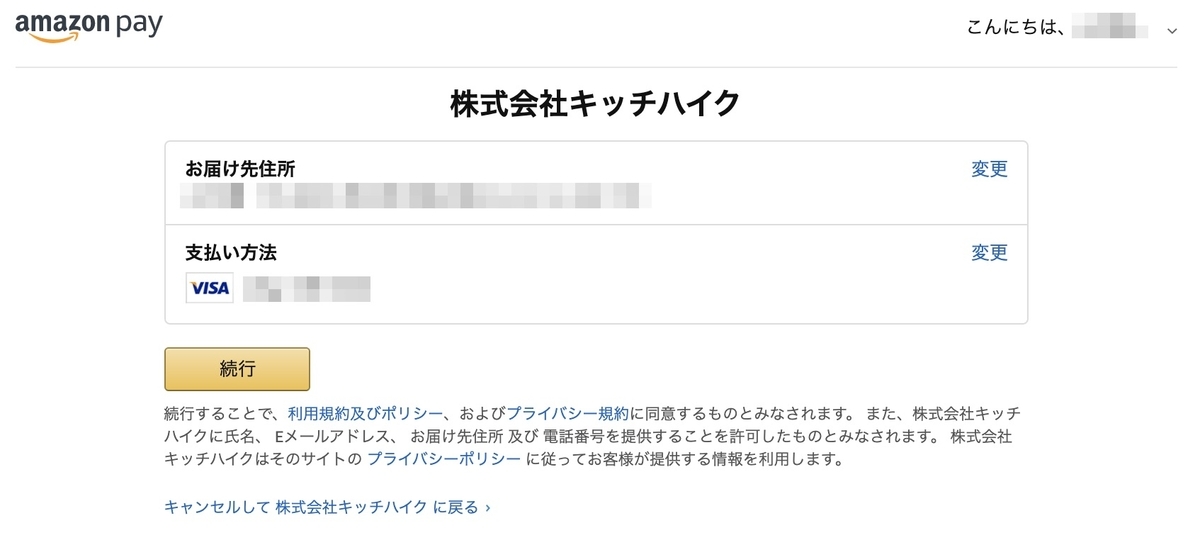
Amazon Payボタンを押すと、Amazon Payのサイトにリダイレクトされます。まず、ログイン画面が表示され、Amazonアカウントでログインすると以下のように住所と支払い方法を選択する画面となります(2.と3.のステップ)。ここでAmazonに登録済の住所と支払い情報からどれを使うかを選択します。

住所と支払い情報を選択して「続行」をクリックすると、元のサービス側にリダイレクトされます(4.のステップ)。このとき、支払いセッションのIDとなる checkoutSessionId がリダイレクト先のURLに付与されます。以降の支払い情報の設定や取得にはこの checkoutSessionId を使います。
サービス側へのリダイレクト先は大体の場合、支払い確認画面となるかと思いますが、Amazon Payから情報を取得するために、 checkoutSessionId を使って Checkout Session object を取得 → 届け先情報などを画面に表示、という流れになるかと思います。
amazonpaycheckoutintegrationguide.s3.amazonaws.com
5.のステップでサーバサイド側でAmazon Pay側に支払い額を設定するリクエストを投げます。設定リクエストが成功すると、AmazonサイトへのリダイレクトURLがレスポンスで返るので、サイト側でそのURLにリダイレクトします。
AmazonのURLにリダイレクトされると、Amazon Pay側でオーソリ判定処理が行われ、完了するとサービス側のサイトに再度リダイレクトされます(6.と7.のステップ)。
サービス側で支払いセッションを完了するリクエストを投げて、成功のレスポンスが返ってくれば決済処理は完了です。(なお、カードエラーなどがある場合はこの支払セッション完了リクエストのタイミングでエラーになります)
Amazon Pay CV2の導入や実装で考慮すべき点あれこれ
Amazon Pay CV2の基本的な点を説明してきました。以降では導入や実装にあたって考慮が必要だった点について列挙していきます。
Amazon Pay CV2は2020年11月時点ではプレビュー版である
2020年11月現在、Amazon Pay CV2はまだプレビュー版となります。実際の本番環境への組み込みは特に問題ありませんが、正式版ではないので、その点には留意が必要です。
上記の事情から、導入しているサービスは数少ないです。そもそも日本国内でもCV2のアナウンスが始まったのが、2020年10月に国内初対応がプレスリリースとして出ていることからもごく最近と思われます。検索で出てくる導入手順や事例も9割がたCV1を前提としたものといってよいでしょう。
言語によってはAPIアクセスの自前実装が必要になる
Amazon PayではAPIアクセスのためにいくつかの言語のSDKが用意されています。それぞれサポートされている言語は以下となります。
| バージョン | 言語 |
|---|---|
| CV1 | PHP、Java、Ruby、Python、C# |
| CV2 | PHP、Java、C#、Node.js |
上記のSDKでサポートされていない言語の場合は、APIアクセスの自前実装が必要になります。
自前実装の際に注意が必要なポイントが、リクエストの署名です。Amazon PayのAPIアクセスは全て秘密鍵で署名したリクエストでなくてはなりません。
Amazon PayのAPIリファレンスに手順が丁寧にかかれているのですが、実装はやや面倒です。
amazonpaycheckoutintegrationguide.s3.amazonaws.com
キッチハイクではRubyを使っており、公式のSDKがありませんでした。そのため実装が必要かな〜と思っていたところ、非公式のAmazon PayのGemを発見したため、そちらを使っています。
ダウンロード数が少なく不安になりますが、実装自体はしっかりしており(Node.jsのSDKの忠実な移植といった感じです)、プロダクションでも問題ないと判断しました。実際、本番環境でも問題なく動いています。
モバイルアプリへの組み込みは要注意
Amazon Pay CV1においては、モバイルアプリへの組み込みはセキュリティ上の観点から推奨はされていません。
注意 :Amazon PayサービスはWebブラウザ上でのみ利用することでデザイン、および、開発されています。Amazon Payのサービスはネイティブアプリケーション(iOS、Android、RIM、Windowsオペレーティングシステムを含みますがこれに限りません)で利用することができません。
ただし、全く不可能というわけではなく、セキュアなWebView相当の実装(SecureWebView)を使うことで組み込みが可能です。
Amazon Payの処理についてはモバイルアプリから使えるSecureなブラウザ技術である、
- Android: Chrome Custom Tabs
- iOS: SFSafariViewController
を起動して実行しており、実行が終わるとまたアプリ側に処理を戻しています。
モバイルアプリから使うことができるブラウザ技術としては、Secure WebViewの他にもWebViewがあります。 こちらはSecurity上の理由でAmazon Payではサポート対象となっておらず、 WebViewで実装されているモバイルアプリの場合でも、そのままではAmazon Payを安全にご導入いただけません。
Amazon Pay CV2でもCV1と同じくAmazonサイトへリダイレクトが必要という性質上、同様の注意が必要です。
Amazon Pay CV2を使ったモバイルアプリの実装サンプルもGitHubで公開がされており、実装にはこちらが非常に参考になります。
Amazon Payから取得できる住所フォーマットは要注意
Amazonの住所データの項目はいわゆる一般的な住所項目とは違っている部分があり、データのマッピングには注意が必要です。適宜、分割 / 結合ロジックを実装してギャップを埋めてあげる必要があります。
amazonpaycheckoutintegrationguide.s3.amazonaws.com
特に検討が必要と思われるのは以下2点です。
- 姓名が項目としては分割されていない
- 住所項目はAddressLine1、AddressLine2、AddressLine3に分かれており、それぞれフリーの入力フォームなので、必ずしも市区町村、番地、建物名には対応していない
こちらについてはCV1のFAQに詳しいのでぜひ御覧ください。
amazonpay-integration.amazon.co.jp
おわりに
以上、Amazon Pay CV2の概要と、考慮ポイントについて挙げてきました。最後に個人的な感触を述べて締めとさせていただきたいと思います。
個人的にはAmazon Pay CV2は非常に開発がしやすく感じました。もちろん詰まったところはあるのですが、公式ドキュメントが非常に充実しており、そちらを参照すれば大体のことは解決しました。
ドキュメントもさることながら、API設計やウィジェットの組み込みもモダンで、非常に組み込みやすかったです。Amazonサイトへの遷移が必須な点は、特にモバイルアプリでは工夫が必要になる部分もありますが、通常のWebアプリケーションであればそんなに引っかかる点はないように思います。
Amazon Payの導入を考えている方がいらっしゃたら、まずCV2の導入を検討してみてはいかがでしょうか?その際に本記事が一助になれば幸いです。
We're Hiring
キッチハイクでは、決済に興味があるエンジニアを募集中です!