はじめに
キッチハイクのエンジニアメンバーでReact Nativeの気になるニュースを持ち寄ってみました!
- はじめに
- React Native Advent Calendar 2020
- React Navigation v6 のロードマップをみんなで読もう
- iOS で Hermes を使えるようにするPRがマージされた
- React Nativeプロジェクトのディレクトリ構成紹介記事
- React Native at Wix の連載記事が面白い
- React Native と Swift とのパフォーマンス比較
- React Nativeのセキュリティに関する記事
- さいごに
- We're Hiring
React Native Advent Calendar 2020
今年もこの季節がやってまいりました!弊社からも参加します。
React Navigation v6 のロードマップをみんなで読もう
コメント
- 「
setParams以外はparamsをマージではなく上書きするようになるとは、かなり大きな破壊的変更ですね...」 - 「
support pre-loading screensが楽しみです!」 - 「
lazy propでより具体的に指定できるようになると書いていますが、どのようになるんだろう」 - 「遅延ローディングにより力をいれていくということなのかな」
- 「使用時の警告やバリデーションを手厚くしてくれるのは助かります」
- 「ロードマップが公開されているとライブラリの方向性が見えて嬉しいですね!」
iOS で Hermes を使えるようにするPRがマージされた
- v0.64.0 で入るかもしれない。2020/11/18現在、rc版の作成中
コメント
- 「どういう仕組みで使えるようになるんだろう」
- 「JSCを扱う
JSCExecutorFactoryというのがあるんですね」 - 「0.64.0が楽しみ!」
- 「Androidと同様、最初はオプトインで入るようですね」
- 「実はAndroidでHermesをデフォルトにするPRが出ていました」
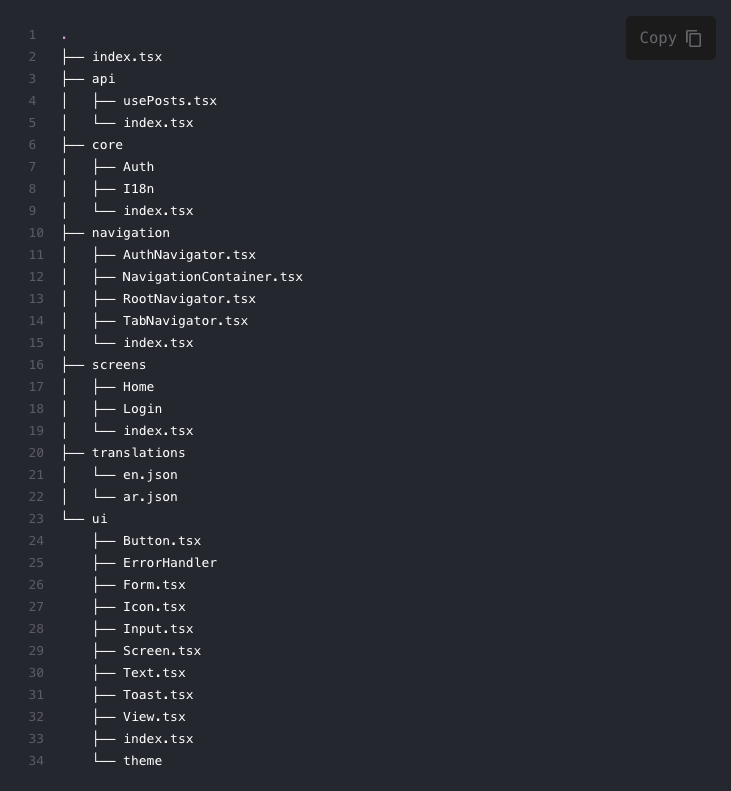
React Nativeプロジェクトのディレクトリ構成紹介記事
- React Nativeのディレクトリ構成を紹介する記事
- Obytes で実際に使用されているディレクトリ構成
- ディレクトリ構成の他にもTips
Typescriptを使う- ESLintを使う
- プロジェクトルートからの絶対パスでimport文を書く
- テンプレートもついている
 https://www.obytes.com/blog/how-to-structure-a-react-native-project より引用
https://www.obytes.com/blog/how-to-structure-a-react-native-project より引用
コメント
- 「TypescriptやESLintはやはりマストですね」
- 「import文をプロジェクトルートからの絶対パスにするのは大事」
- 「Techブログ購読してみよう」
React Native at Wix の連載記事が面白い
- Wixのtech blogがReact Nativeについての連載をスタート
- 5年間React Nativeを使ってきたなかでの知見を書いている
- 取り組み自体が素晴らしい
- part 8まで記事が公開される予定
- 現在、
IntroとThe Architectureの2つの記事を公開 - 第二弾の結論は以下の箇所
Implementing a new architecture is a big challenge on its own, we had a lot of challenges, but at the end, it was a great success adopting Multi-Module architecture for our React Native application.
コメント
- 「内部で複数のミニアプリを疎結合に開発している」
- 「世界中で30チームを抱える巨大なアプリなんですね」
- 「アプリのサイズも300MBあって想像以上だった」
- 「週二回リリースして、50人以上でテストをしているとは...」
- 「GitHubでMulti-Module architectureのエンジンが公開されている」
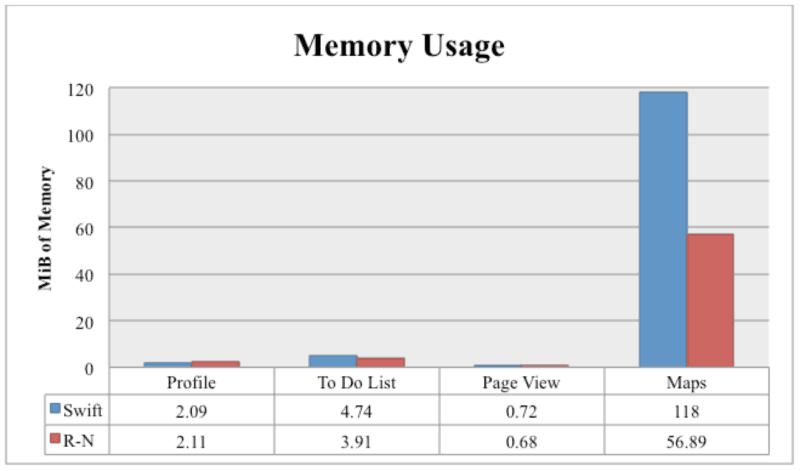
React Native と Swift とのパフォーマンス比較
- 同じアプリをReact Native とSwift それぞれで構築して比較
- メモリ使用量の増加はReact Native アプリの方が抑えられた
- CPU 利用はSwift アプリの方が17% 効率的だった
| メモリ | CPU |
|---|---|
 |
 |
https://topflightapps.com/ideas/swift-vs-react-native/ より引用
コメント
- 「React Nativeの方がメモリ使用量が少ないというのは意外でした」
- 「ただメモリを確保することが悪いこととは一概には言い切れない部分はある」
- 「React Nativeでパフォーマンス改善をするにはCPUの方を意識してあげるといいのかも」
- 「Androidでのパフォーマンス比較も気になる!」
- 「Hermesにするとメモリ使用量が減るらしいので、Hermes導入後にやったらまた結果が違うかもです」
React Nativeのセキュリティに関する記事
- 「React Nativeのセキュリティに関する記事は少ないので貴重」
- 「公式ドキュメントだとこのあたりですね」
さいごに
これからも社内で持ち寄った技術ネタを共有します!
We're Hiring
キッチハイクでは、React Native アプリエンジニアを募集中です!